지식메모
-
파이썬에서 selenium으로 네이버 로그인 자동화하기2018.08.08
-
파이썬과 자바 selenium 사용법 간단한 기능 비교 및 xpath 사용법2018.08.08
-
파이썬에서 selenium을 이용하여 크롬 브라우저 띄우기2018.08.07
-
다빈치 리졸브로 영상 재생속도 변경하기2018.06.08
-
사진 위치정보 EXIF 변경하기2018.06.03
python 3.7.0 에서 pyside2를 설치하여 Qt Designer 설치하기
파이썬에서 윈도우 프로그램을 만들고자 GUI 를 구성해야 했는데 찾아보니 대부분 Qt designer를 사용하고 있었다.
C:\Users\Administrator\AppData\Local\Programs\Python\Python37-32\Lib\site-packages
그래서 나도 설치를 해보려고 했는데 설치가 안된다. 파일도 내려받아 설치시도를 해보았지만 아래와 같은 메시지만 나온다.
Collecting pyqt5-tools
Could not find a version that satisfies the requirement pyqt5-tools (from versions: )
No matching distribution found for pyqt5-tools
pyqt5_tools-5.7.dev10-cp35-none-win_amd64.whl is not a supported wheel on this platform.
버전이 지원하지 않는단다. 수소문 해보니 파이썬 최신 버전에서는 지원이 안된다고 한다.
파이썬 3.5? 버전까지만 되는 것 같았다. 하지만 이미 설치한 버전은 3.7.0 버전..
왜 최신 버전은 지원하지 않는 것인가? 방법이 있을 것 같아 검색해보니 pyside2 를 설치하면 Qt designer가 설치된다고 한다.
해당 링크
https://doc-snapshots.qt.io/qtforpython/gettingstarted.html
cmd에서 다음을 설치한다
python -m pip install --index-url=http://download.qt.io/snapshots/ci/pyside/5.11/latest pyside2 --trusted-host download.qt.io
명령어가 안 먹힌다면 파일을 다운로드 받아서 직접 설치를 시도해볼 수 있다.
파일링크 http://download.qt.io/snapshots/ci/pyside/5.11/latest/pyside2/
환경변수에 파이썬이 추가되었다면 pip install 부터 쳐도 상관없다. 그럼 설치가 진행된다.
설치가 끝나면 파이썬이 설치된 다음 경로로 이동한다.
C:\Users\Administrator\AppData\Local\Programs\Python\Python37-32\Lib\site-packages\PySide2
그럼 designer.exe 파일을 볼 수 있다
구 버전이었다면 C:\Users\Administrator\AppData\Local\Programs\Python\Python37-32\Lib\site-packages 요 경로에 designer.exe 가 존재할 것이다.
하지만 파이썬 3.7.0 버전에서는 pyside2 를 설치해야 qt designer를 설치할 수 있는 것으로 보인다
파일을 실행하면 qt designer가 실행된다.
'지식메모 > Python' 카테고리의 다른 글
| GUI를 구성하여 파이썬으로 네이버 자동 로그인 만들기 (0) | 2018.08.23 |
|---|---|
| Qt designer로 생성한 .ui 파일 파이썬 .py로 변환 (0) | 2018.08.17 |
| 파이썬에서 selenium으로 네이버 로그인 자동화하기 (0) | 2018.08.08 |
| 파이썬과 자바 selenium 사용법 간단한 기능 비교 및 xpath 사용법 (0) | 2018.08.08 |
| 파이썬 TabError: inconsistent use of tabs and spaces in indentation 에러 해결 (Atom 에디터 옵션 설정) (0) | 2018.08.08 |
파이썬에서 selenium으로 네이버 로그인 자동화하기
사전 작업은 링크 참고
파이썬에서 selenium을 이용하여 크롬 브라우저 띄우기
http://yonoo88.tistory.com/1200
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | from selenium import webdriver import time driver = webdriver.Chrome('C://chromedriver.exe') driver.implicitly_wait(3) driver.get('http://www.naver.com') driver.maximize_window() driver.find_element_by_class_name('lg_local_btn').click() driver.find_element_by_id('id').send_keys('아이디') driver.find_element_by_id('pw').send_keys('비번') driver.find_element_by_class_name('btn_global').click() time.sleep(3) driver.close() | cs |
'지식메모 > Python' 카테고리의 다른 글
| Qt designer로 생성한 .ui 파일 파이썬 .py로 변환 (0) | 2018.08.17 |
|---|---|
| python 3.7.0 에서 pyside2를 설치하여 Qt Designer 설치하기 (2) | 2018.08.14 |
| 파이썬과 자바 selenium 사용법 간단한 기능 비교 및 xpath 사용법 (0) | 2018.08.08 |
| 파이썬 TabError: inconsistent use of tabs and spaces in indentation 에러 해결 (Atom 에디터 옵션 설정) (0) | 2018.08.08 |
| 파이썬에서 selenium을 이용하여 크롬 브라우저 띄우기 (0) | 2018.08.07 |
파이썬과 자바 selenium 사용법 간단한 기능 비교 및 xpath 사용법
JAVA
driver.manage().window().maximize(); //브라우저 확장
Python
driver.maximize_window()
JAVA
Thread.sleep(500); //단위 ms
Python
import time #(import 필요)
time.sleep(0.5) # 단위 s
JAVA
Alert alert = driver.switchTo().alert(); //얼럿 창으로 스위칭
Python
alert = driver.switch_to_alert()
JAVA
alertText = alert.getText(); //얼럿 창 메시지 추출
Python
alertText = alert.text
JAVA
driver.find_element_by_id('user_id').sendKeys('id'); //id 요소 찾기와 입력값 채우기
Python
driver.find_element_by_id('user_id').send_keys('id')
JAVA
driver.quit();
Python
driver.close()
Python
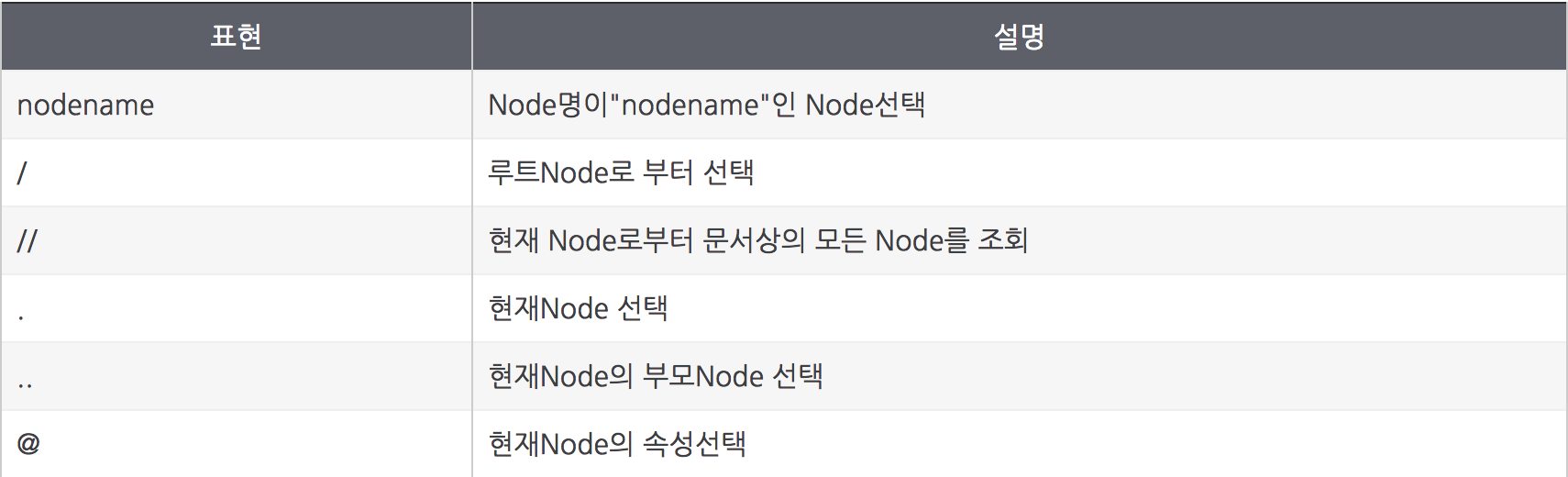
driver.find_element_by_xpath('//*[@id="content"]/div/div[3]/button[2]').click() //xpath 클릭
표 출처 : https://wkdtjsgur100.github.io/selenium-xpath/

'지식메모 > Python' 카테고리의 다른 글
| python 3.7.0 에서 pyside2를 설치하여 Qt Designer 설치하기 (2) | 2018.08.14 |
|---|---|
| 파이썬에서 selenium으로 네이버 로그인 자동화하기 (0) | 2018.08.08 |
| 파이썬 TabError: inconsistent use of tabs and spaces in indentation 에러 해결 (Atom 에디터 옵션 설정) (0) | 2018.08.08 |
| 파이썬에서 selenium을 이용하여 크롬 브라우저 띄우기 (0) | 2018.08.07 |
| android calabash apk is not signed with any of the available keystores 문제 해결을 위한 apk resign 하기 (0) | 2015.05.29 |
파이썬 TabError: inconsistent use of tabs and spaces in indentation 에러 해결 (Atom 에디터 옵션 설정)
File "C:\Users\NTS\Desktop\python\automation.py", line 19
driver.find_element_by_id('setPwd').click()
^
TabError: inconsistent use of tabs and spaces in indentation
이러한 에러가 발생
검색해보니 들여쓰기 문제라고 한다.
겉으로 보기엔 아무 문제 없어 보이는 19번 라인
들여쓰기를 다시하기 위해 Shift + Tab 으로 해당 라인을 왼쪽 끝까지 붙여놓은 뒤 다시 탭을 눌러 알맞은 들여쓰기로 수정한다.
그리고 다시 실행하면 해결.
코드 복붙으로 자주 발생하는 현상으로 너무 많은 탭을 수정해야할 때는 사용 중인 에디터마다 일괄 수정 방법이 있으니 찾아보는게 좋다.
참고로 Atom 에디터에서 스페이스와 탭을 표시 하려면
Package > Settings View > Show keybindings 에서 Editor 탭 아래로 내려가면
Show Indent Guide
Show Invisible
요 2개를 체크해준다. 이걸 해주게 되면
점으로 스페이스가 표현되고 4칸마다 선이 표시된다.
줄바꿈도 표시된다

'지식메모 > Python' 카테고리의 다른 글
| 파이썬에서 selenium으로 네이버 로그인 자동화하기 (0) | 2018.08.08 |
|---|---|
| 파이썬과 자바 selenium 사용법 간단한 기능 비교 및 xpath 사용법 (0) | 2018.08.08 |
| 파이썬에서 selenium을 이용하여 크롬 브라우저 띄우기 (0) | 2018.08.07 |
| android calabash apk is not signed with any of the available keystores 문제 해결을 위한 apk resign 하기 (0) | 2015.05.29 |
| 이클립스에서 Ruby 플러그인 추가하기 (2) | 2015.05.19 |
파이썬에서 selenium을 이용하여 크롬 브라우저 띄우기
사전 작업이 필요(환경변수에 파이썬도 추가되어있는 상태)
크롬드라이버 내려받기
https://sites.google.com/a/chromium.org/chromedriver/downloads
경로는 편한 곳으로 내려받기
멋 모르고 파일명을 selenium으로 해놨다가 삽질함
from selenium import webdriver
driver = webdriver.Chrome('C://chromedriver.exe')
driver.implicitly_wait(3)
driver.get('http://www.naver.com')
위 코드를 작성하고 파이썬 실행
'지식메모 > Python' 카테고리의 다른 글
| 파이썬과 자바 selenium 사용법 간단한 기능 비교 및 xpath 사용법 (0) | 2018.08.08 |
|---|---|
| 파이썬 TabError: inconsistent use of tabs and spaces in indentation 에러 해결 (Atom 에디터 옵션 설정) (0) | 2018.08.08 |
| android calabash apk is not signed with any of the available keystores 문제 해결을 위한 apk resign 하기 (0) | 2015.05.29 |
| 이클립스에서 Ruby 플러그인 추가하기 (2) | 2015.05.19 |
| 윈도우 7 Ruby 설치하기 & Android calabash 설치 후 apk 실행하기 (0) | 2015.05.15 |
다빈치 리졸브로 영상 재생속도 변경하기
이와 같은 방법으로 다양한 배속으로 재생속도를 변경할 수 있습니다.
'지식메모 > Davinci Resolve' 카테고리의 다른 글
| 다빈치 리졸브 15 트래킹 - 수동 트래킹으로 따라다니는 모자이크 만들기(How to tracking mosaic in Davinci resolve 15) (1) | 2018.10.20 |
|---|---|
| 다빈치 리졸브 15 에서 제공하는 다양한 3D/2D 타이틀 및 텍스트 효과 소개 (0) | 2018.09.30 |
| 다빈치 리졸브(Davinci Resolve)로 아이돌 교차편집 무대영상 만들기 (2) | 2018.03.18 |
| 다빈치 리졸브로 오디오 페이드 아웃 효과 주기 (0) | 2018.02.11 |
| 다빈치 리졸브로 영상위에 영상 또는 사진 겹쳐서 재생하기 - Overlay (0) | 2018.02.08 |
사진 위치정보 EXIF 변경하기
위 주소로 접속하면 다음과 같은 화면이 나온다.
참고로 JPG 파일만 가능
좌측에서 마우스로 직접 위치를 지정하거나 검색해서 장소를 찾을 수 있다. 그럼 아래에 좌표가 자동으로 찍힌다.
위치정보 변경할 사진을 드래그 하여 업로드하면 아래와 같이 사진 위치정보가 노출된다.
(위치정보가 없다면 공란으로 나옴)
Write EXIF Tags 를 클릭하면 지도에 찍힌 새 좌표가 사진에 입력된다.
그리고 다운로드하면 위치정보 변경된 사진을 내려받을 수 있다.
'지식메모 > 꿀팁' 카테고리의 다른 글
| 국내 통화료로 무료 국제전화 걸기 - OTO 무료 국제전화 앱 (0) | 2018.09.06 |
|---|---|
| Xcode 9.4.1 한줄 삭제 단축키 만들기 (0) | 2018.08.28 |
| 스타크래프트 리마스터 방에 들어가지지 않을 때 블리자드 해결법 (0) | 2017.08.23 |
| 엑셀 두 셀에 있는 단어 합치기 및 줄바꿈으로 합치기 (0) | 2017.06.19 |
| 스타크래프트 1.18.2 패치 이후 배틀넷 접속시 꺼지는 문제 해결 방법 (0) | 2017.04.29 |
다빈치 리졸브(Davinci Resolve)로 아이돌 교차편집 무대영상 만들기
렉이 너무 많아서 작업하기 힘들 때는 "프록시 편집"을 검색하여 따라하시면 렉 없이 작업이 가능한데
이부분도 사실 잘 모르겠어서 다른 방법을 사용합니다.
그 방법은 고화질 무대영상들을 전부 저화질로 인코딩해놓은다음
고화질 영상은 따로 옮겨두고 저화질 영상들로 작업을 해줍니다.
작업을 마친 후 렌더링 하기 전에 고화질 영상들을 복사해서 저화질 영상과 바꿔치기 합니다.
(덮어쓰기해서 바꿔치기)
그럼 작업내역은 유지하면서 화질을 고화질 영상으로 렌더링이 가능합니다.
'지식메모 > Davinci Resolve' 카테고리의 다른 글
| 다빈치 리졸브 15 에서 제공하는 다양한 3D/2D 타이틀 및 텍스트 효과 소개 (0) | 2018.09.30 |
|---|---|
| 다빈치 리졸브로 영상 재생속도 변경하기 (0) | 2018.06.08 |
| 다빈치 리졸브로 오디오 페이드 아웃 효과 주기 (0) | 2018.02.11 |
| 다빈치 리졸브로 영상위에 영상 또는 사진 겹쳐서 재생하기 - Overlay (0) | 2018.02.08 |
| Davinci Resolve로 특정영역 모자이크 블러처리 하고 인코딩 하기 (0) | 2018.01.26 |











