지식메모
-
다빈치리졸브16에서 노래방 가사 만들어보기2020.01.24
-
갤럭시S10 갤러리에서 인물 배경 간편하게 삭제하는 방법2020.01.10
-
다빈치 리졸브 16 영상에 타이머 시간 표시 하기2020.01.05
-
투명한 손글씨 애니메이션을 만들어 유용하게 써먹기 [다빈치 리졸브 16.1.1]2019.12.05
-
Winappdriver 에서 우클릭 메뉴 클릭하기2019.11.19
Android 로그인 아이디 암호 저장하기 [SharedPreferences 사용]
SharedPreferences 사용법은 이분의 블로그를 보고 참고하였음
https://re-build.tistory.com/37
[Android] SharedPreferences 사용하기
이래저래 바쁘다는 핑계로 미루다가 오랜만에 포스팅을 하게 되었습니다. 벌써 새해가 밝았네요. 저만 시간이 빨리 가는 것처럼 느껴지는 건 아니겠죠? 모두 새해에는 좋은 일이 생겼으면 좋겠습니다. SharedPrefe..
re-build.tistory.com
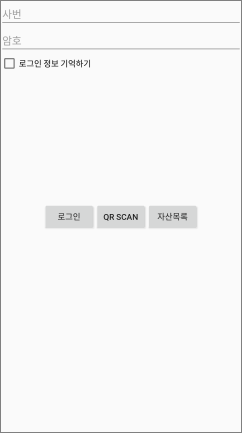
앱을 쓰면 자주 보이는 로그인 정보 저장 기능을 구현한다.
UI 는 다음과 같다

구현 목표는
- 아이디와 암호를 체크박스 옵션으로 저장 유무를 결정한다.
- 아이디와 암호를 따로 구분하지 않고 같이 저장함
- 로그인시 아이디와 암호 둘 중 하나가 입력되지 않으면 "아이디/암호를 입력해주세요" 토스트메시지를 띄운다
- 아이디/암호 입력 후 로그인 정보 기억하기 체크만 해도 정보가 저장된다.
- 로그인 정보 기억하기를 체크하면 저장되고 해제하면 정보를 삭제한다
이런 동작을 하도록 구현
위 블로그를 참고하여 PreferenceManager를 만들어주고 MainActivity 이렇게 2개의 파일만 준비되어있으면 된다.

activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_centerHorizontal="true"
android:orientation="horizontal">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="로그인"
android:id="@+id/parse"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="QR Scan"
android:id="@+id/scanQR"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="자산목록"
android:id="@+id/dbList"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<EditText
android:id="@+id/et_id"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:ems="10"
android:inputType="textPersonName"
android:hint="사번" />
<EditText
android:id="@+id/et_pw"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:ems="10"
android:inputType="textPassword"
android:hint="암호"/>
<CheckBox
android:id="@+id/cb_save"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="로그인 정보 기억하기" />
</LinearLayout>
</RelativeLayout>
자세한 설명은 주석 참고
MainActivity.java
import android.content.Context;
import android.content.Intent;
import android.content.SharedPreferences;
import android.os.Bundle;
import android.text.TextUtils;
import android.view.View;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.EditText;
import android.widget.TextView;
import android.widget.Toast;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
private Button parsingBtn;
private Button scanQRBtn;
private Button ListBtn;
private EditText et_id;
private EditText et_pw;
private CheckBox cb_save;
String id,pw;
private Context mContext;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mContext = this; // 이거 필수!
parsingBtn = (Button) findViewById(R.id.parse);
scanQRBtn = (Button) findViewById(R.id.scanQR);
ListBtn = (Button) findViewById(R.id.dbList);
et_id = (EditText) findViewById(R.id.et_id);
et_pw = (EditText) findViewById(R.id.et_pw);
cb_save = (CheckBox) findViewById(R.id.cb_save);
boolean boo = PreferenceManager.getBoolean(mContext,"check"); //로그인 정보 기억하기 체크 유무 확인
if(boo){ // 체크가 되어있다면 아래 코드를 수행
//저장된 아이디와 암호를 가져와 셋팅한다.
et_id.setText(PreferenceManager.getString(mContext, "id"));
et_pw.setText(PreferenceManager.getString(mContext, "pw"));
cb_save.setChecked(true); //체크박스는 여전히 체크 표시 하도록 셋팅
}
parsingBtn.setOnClickListener(new View.OnClickListener(){
public void onClick(View v){ //로그인 버튼 눌렀을 때 동작
//아이디 암호 입력창에서 텍스트를 가져와 PreferenceManager에 저장함
PreferenceManager.setString(mContext, "id", et_id.getText().toString()); //id라는 키값으로 저장
PreferenceManager.setString(mContext, "pw", et_pw.getText().toString()); //pw라는 키값으로 저장
Intent intent = new Intent(MainActivity.this, Parsing.class); //이건 없어도 무방
// 저장한 키 값으로 저장된 아이디와 암호를 불러와 String 값에 저장
String checkId = PreferenceManager.getString(mContext, "id");
String checkPw = PreferenceManager.getString(mContext, "pw");
//아이디와 암호가 비어있는 경우를 체크
if (TextUtils.isEmpty(checkId) || TextUtils.isEmpty(checkPw)){
//아이디나 암호 둘 중 하나가 비어있으면 토스트메시지를 띄운다
Toast.makeText(MainActivity.this, "아이디/암호를 입력해주세요",
Toast.LENGTH_SHORT).show();
}else { //둘 다 충족하면 다음 동작을 구현해놓음
intent.putExtra("id",checkId);
intent.putExtra("pw",checkPw);
startActivity(intent);
}
}
});
//로그인 기억하기 체크박스 유무에 따른 동작 구현
cb_save.setOnClickListener(new CheckBox.OnClickListener() {
@Override
public void onClick(View v) {
if (((CheckBox)v).isChecked()) { // 체크박스 체크 되어 있으면
//editText에서 아이디와 암호 가져와 PreferenceManager에 저장한다.
PreferenceManager.setString(mContext, "id", et_id.getText().toString()); //id 키값으로 저장
PreferenceManager.setString(mContext, "pw", et_pw.getText().toString()); //pw 키값으로 저장
PreferenceManager.setBoolean(mContext, "check", cb_save.isChecked()); //현재 체크박스 상태 값 저장
} else { //체크박스가 해제되어있으면
PreferenceManager.setBoolean(mContext, "check", cb_save.isChecked()); //현재 체크박스 상태 값 저장
PreferenceManager.clear(mContext); //로그인 정보를 모두 날림
}
}
}) ;
scanQRBtn.setOnClickListener(new View.OnClickListener(){
public void onClick(View v){
Intent intent = new Intent(MainActivity.this, ScanQR.class);
startActivity(intent);
}
});
ListBtn.setOnClickListener(new View.OnClickListener(){
public void onClick(View v){
// Intent intent = new Intent(MainActivity.this, DBHelper.class);
// startActivity(intent);
}
});
}
}
동작 별 코드를 설명하자면
1. 아이디와 암호를 입력 후 로그인 기억하기를 체크했을 때

이 코드가 동작하게 되어 PreferenceManager에 아이디와 암호가 각각 "id","pw"라는 키값으로 저장된다. 사용할 때는 getString에서 이 키값으로 불러와 사용하면 된다.
2. 로그인 기억하기가 체크된 상태로 앱을 종료하고 다시 실행했을 때
boolean boo = PreferenceManager.getBoolean(mContext,"check"); //로그인 정보 기억하기 체크 유무 확인
if(boo){ // 체크가 되어있다면 아래 코드를 수행
//저장된 아이디와 암호를 가져와 셋팅한다.
et_id.setText(PreferenceManager.getString(mContext, "id"));
et_pw.setText(PreferenceManager.getString(mContext, "pw"));
cb_save.setChecked(true); //체크박스는 여전히 체크 표시 하도록 셋팅
}위 코드에서 로그인 정보 기억하기 체크 유무를 확인한다. 체크가 된 상태로 종료했기 때문에 boo는 true 가 나올 테고 저장되어 있던 "id","pw"키 값을 불러와 아이디,암호 입력창에 셋팅해놓는다.
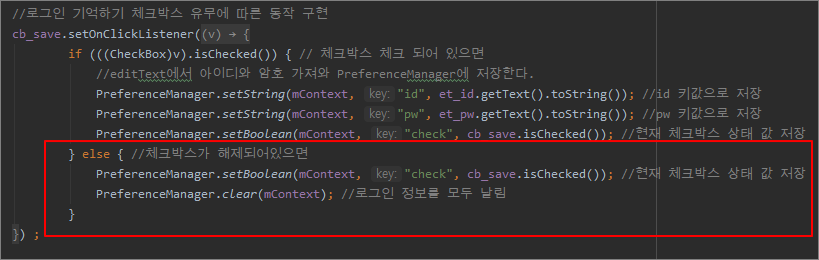
3. 로그인 기억하기 체크를 해제했을 때

위 코드가 동작하여 현재 체크 해제 상태이므로 false를 PreferencerManager에 상태 값을 저장하고 저장된 로그인 정보를 clear 코드로 모두 날린다. 그럼 앱을 종료하고 다시 실행했을 때 입력창에 아무것도 입력되어있지 않는 상태로 나타난다.
구현 방법은 사용자마다 다르고 더 깔끔하고 단순하게 작성할 수도 있지만 동작만 된다면 끝. 더 건드렸다가 다시 미궁 속으로 빠지긴 싫다.
'지식메모 > 안드로이드 Android' 카테고리의 다른 글
다빈치리졸브16에서 노래방 가사 만들어보기
이방법보다 더 편한 방법이 있을지는 모르겠지만 그냥 급한대로 노가다식 노래방 자막 만들기를 해보았다
물론 싱크도 수작업으로 맞춰주어야 한다는 치명적인 단점이 있다.
짤막한 가사정도는 급한대로 이 방법으로 노래방 가사를 만들 수 있다.
'지식메모 > Davinci Resolve' 카테고리의 다른 글
| 다빈치 리졸브 16 따라다니는 글씨/자막/이미지 만들기 (0) | 2020.07.26 |
|---|---|
| 다빈치 리졸브 16 특정영역 동그란 원 모양으로 확대하기 (0) | 2020.06.06 |
| 다빈치 리졸브 16 영상에 타이머 시간 표시 하기 (0) | 2020.01.05 |
| 투명한 손글씨 애니메이션을 만들어 유용하게 써먹기 [다빈치 리졸브 16.1.1] (0) | 2019.12.05 |
| 다빈치 리졸브에서 영상 일부분만 따로 렌더링하기 (1) | 2019.11.13 |
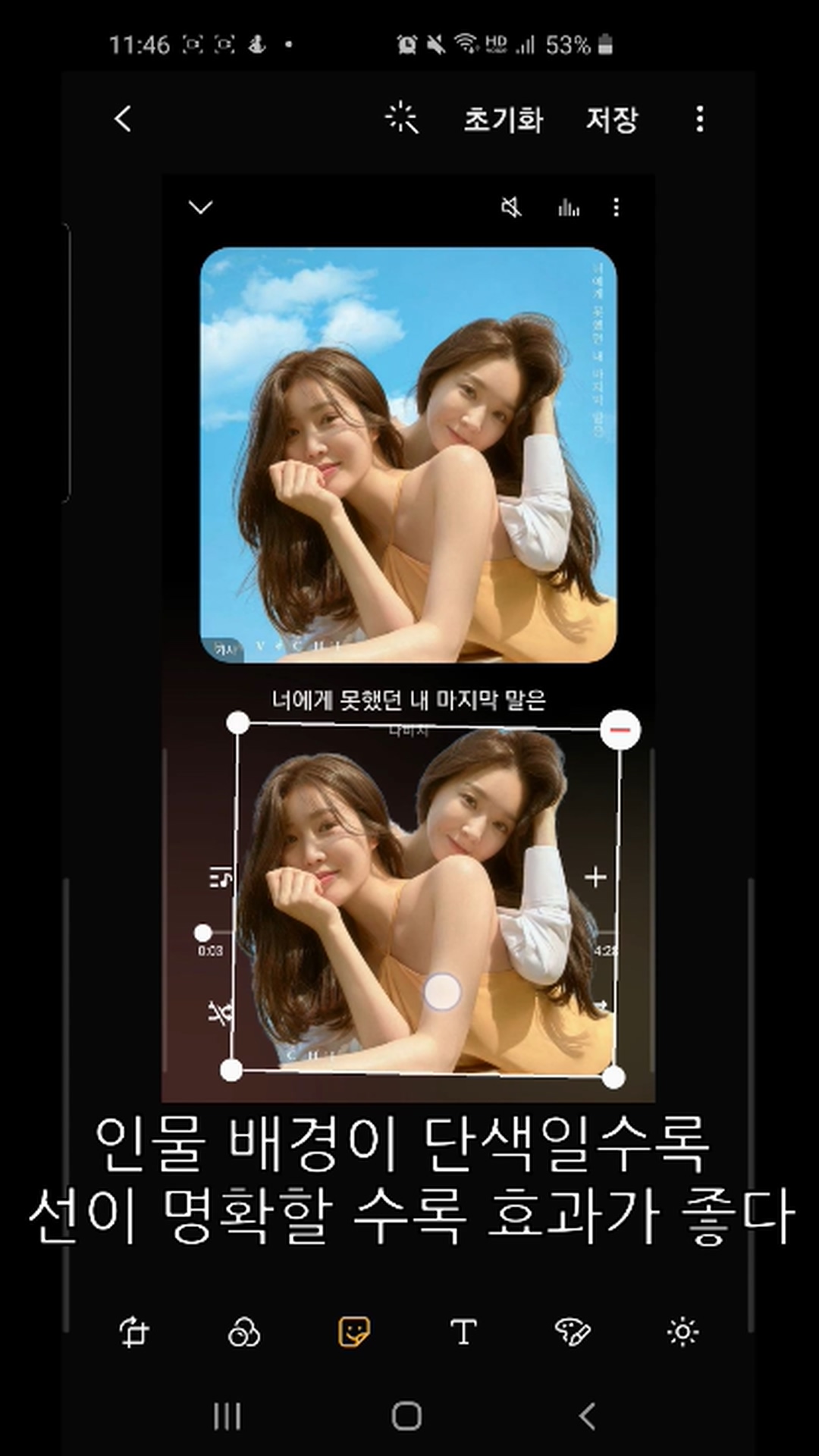
갤럭시S10 갤러리에서 인물 배경 간편하게 삭제하는 방법
갤럭시S10 삼성 갤러리에서 인물 배경을 간편하게 지워주는 방법. 갤럭시S10만 되는게 아니라 삼성 폰을 쓰면 아마 대부분 되는 방법이다. 단 Android 버전이 너무 낮으면 지원을 안하는 기능임. Android 9나 10버전이면 지원 가능함 그 이하는 지원여부 미확인


















'지식메모 > 꿀팁' 카테고리의 다른 글
| 유튜브 본 계정에서 브랜드 계정 이동 후 댓글이 남아있는지 확인하기 (0) | 2020.08.23 |
|---|---|
| 구글 애드센스 게시자 정책 위반 : 콘텐츠 없음 해결방법 (0) | 2020.04.10 |
| 유튜브 영상 자막으로 사용할 수 있는 무료 폰트 모음과 저작권 내용 살펴보기 / 사용해서는 안되는 폰트 (0) | 2019.10.11 |
| 구버전 Eclipse 실행 안되는 현상 해결하는 법 (0) | 2019.04.29 |
| SSD 또는 하드디스크 포맷할 때 삭제가 안되는 복구파티션 볼륨 영역 제거하기 (1) | 2019.02.28 |
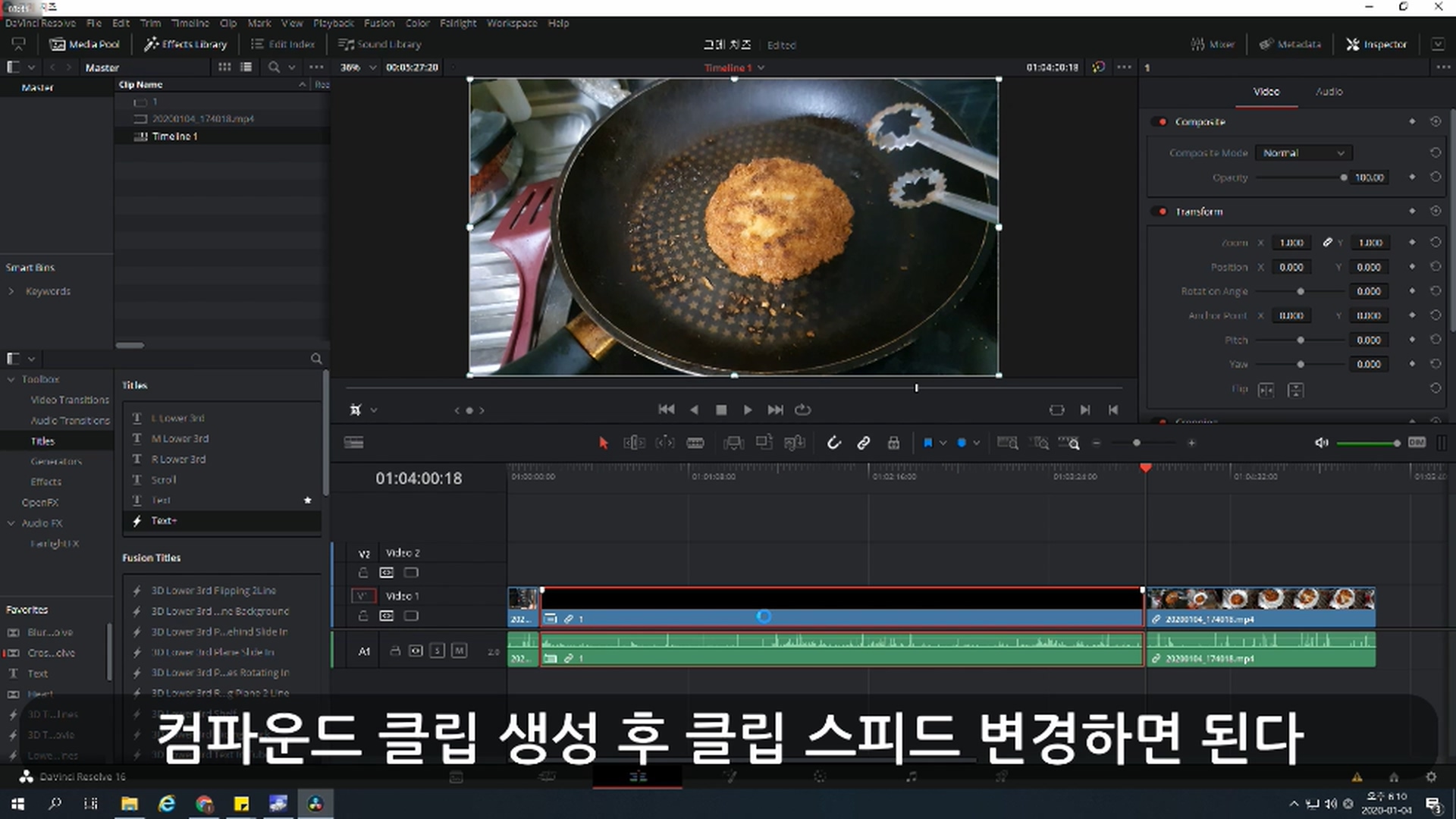
다빈치 리졸브 16 영상에 타이머 시간 표시 하기
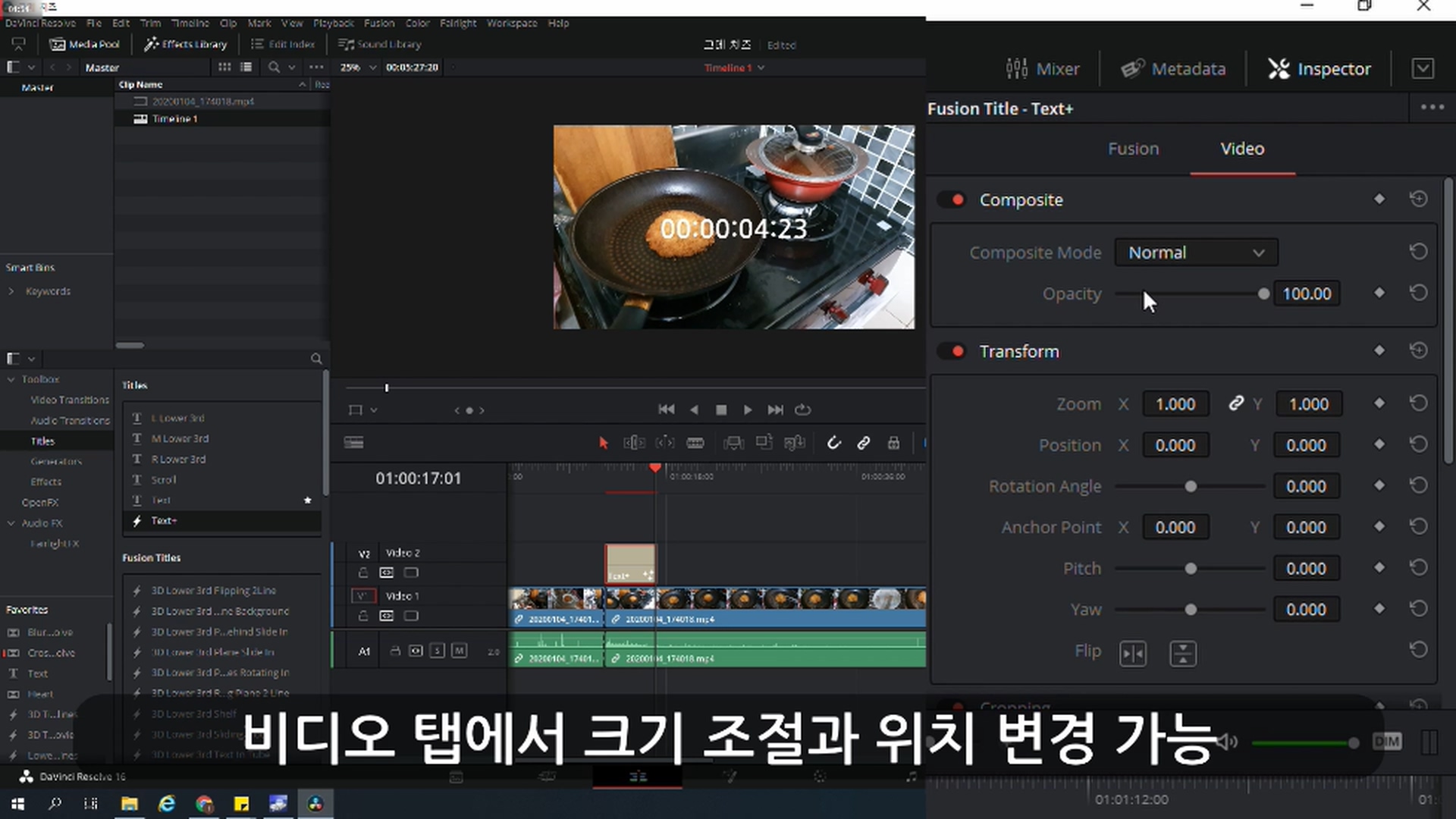
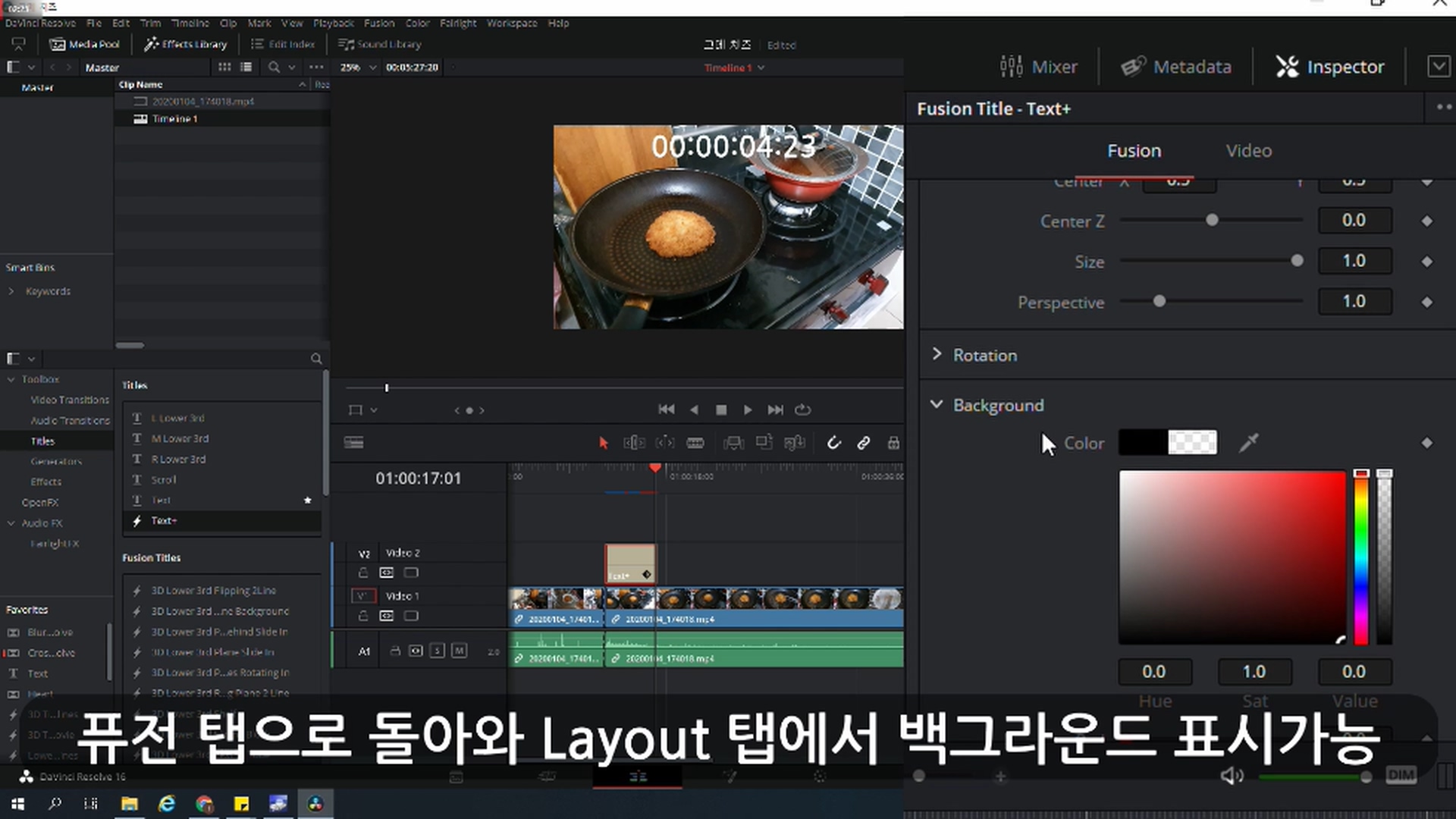
영상에 타이머를 표시하는 방법
다빈치리졸브 16.1.2 기준
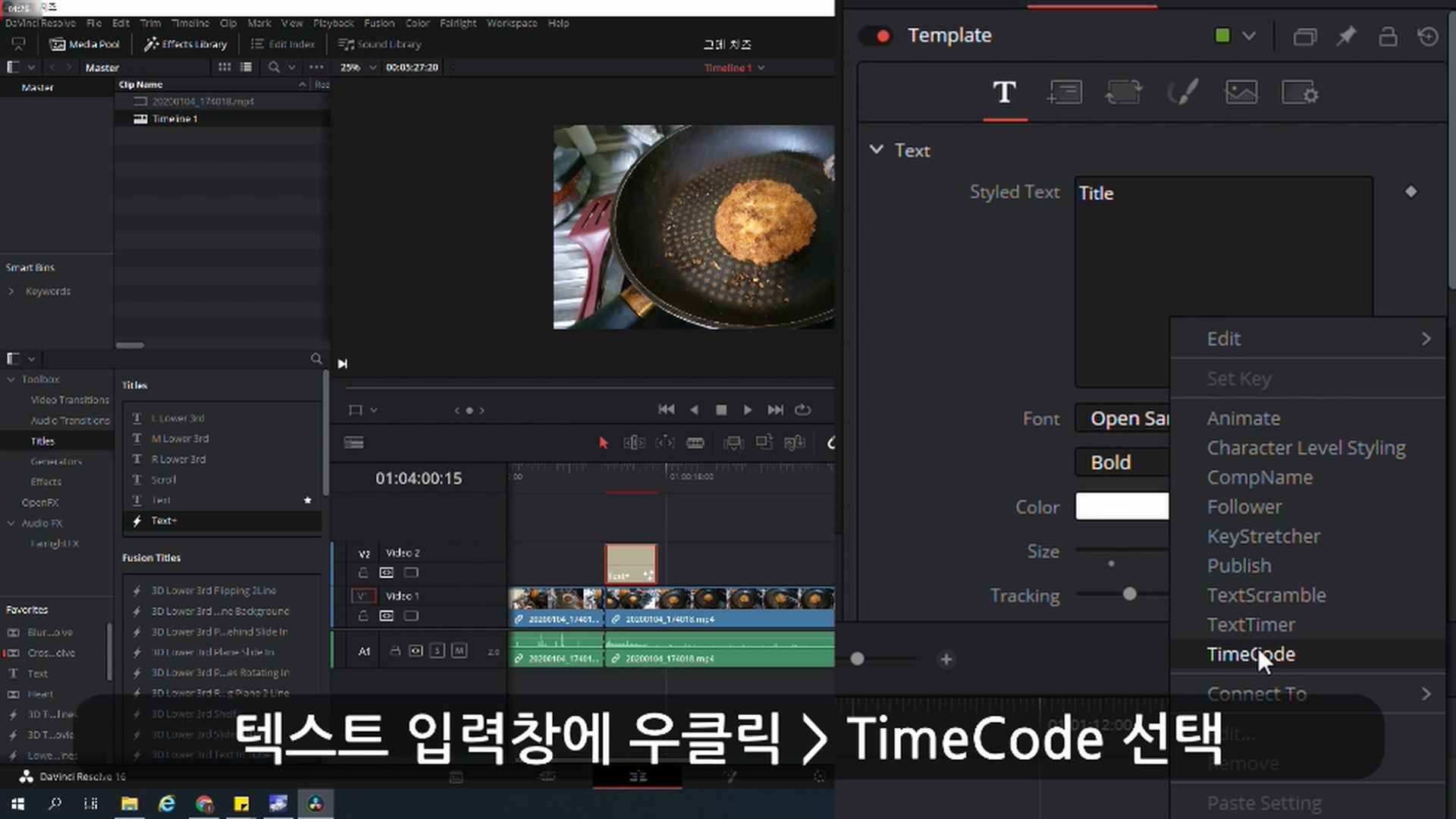
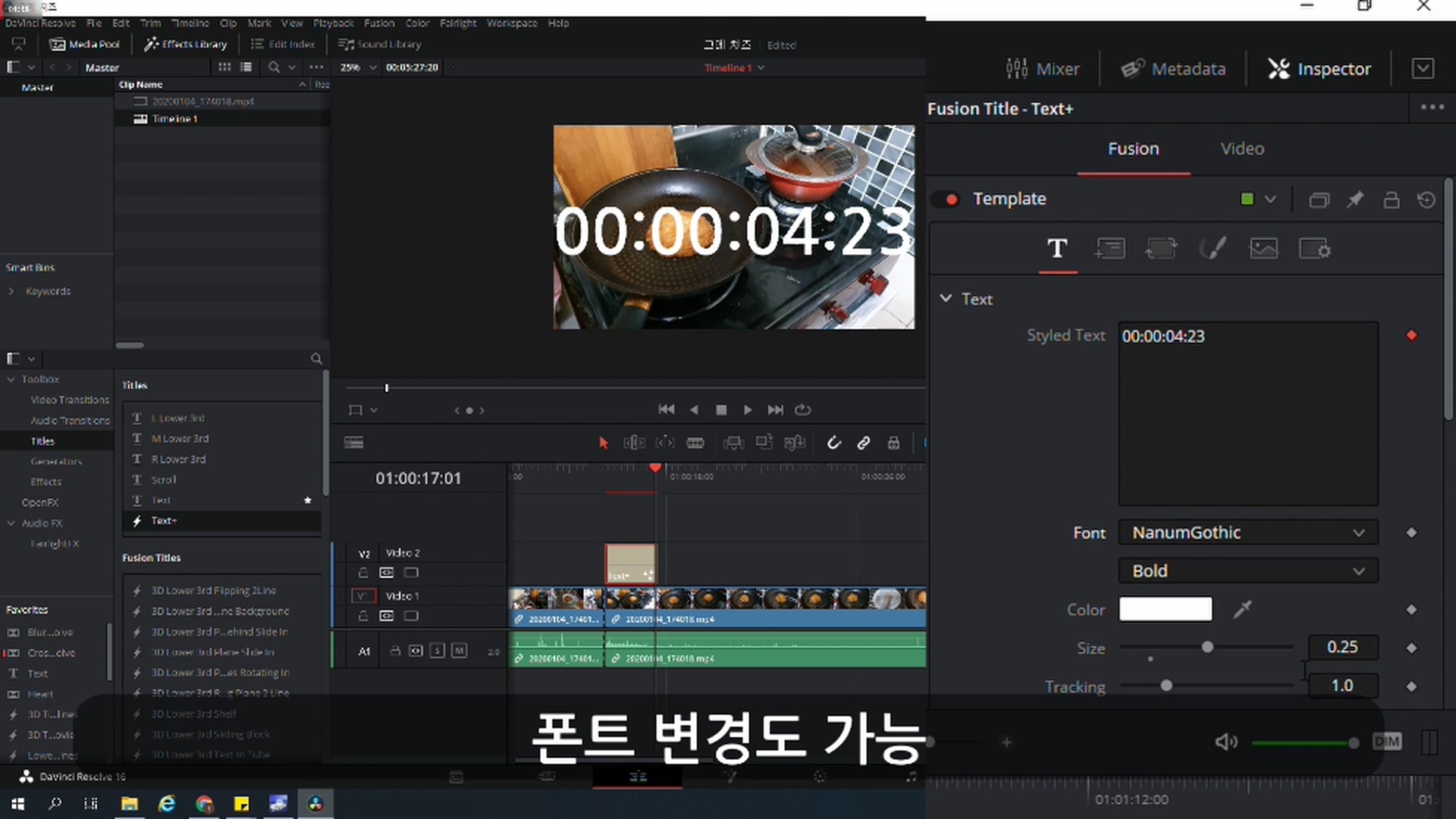
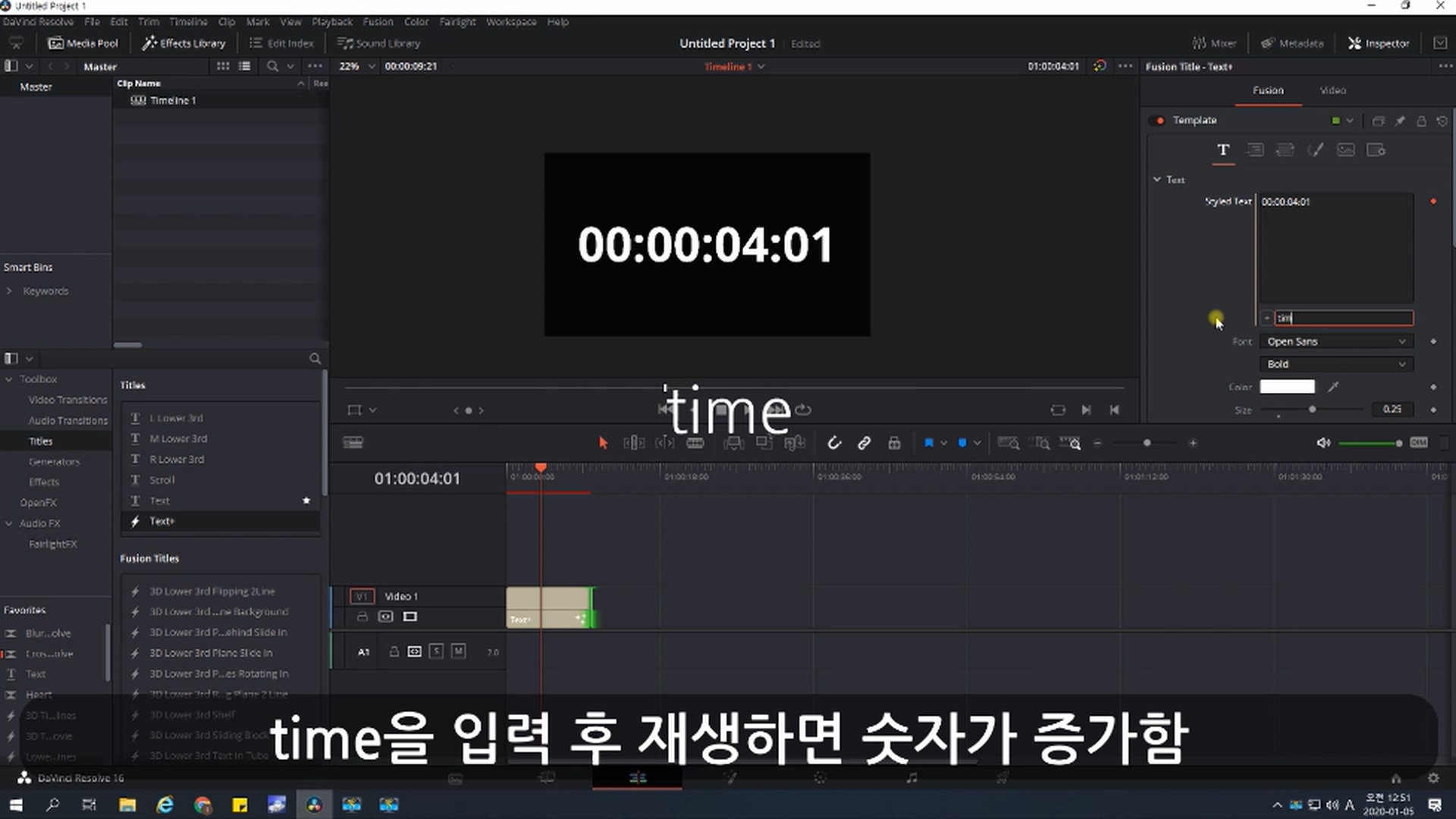
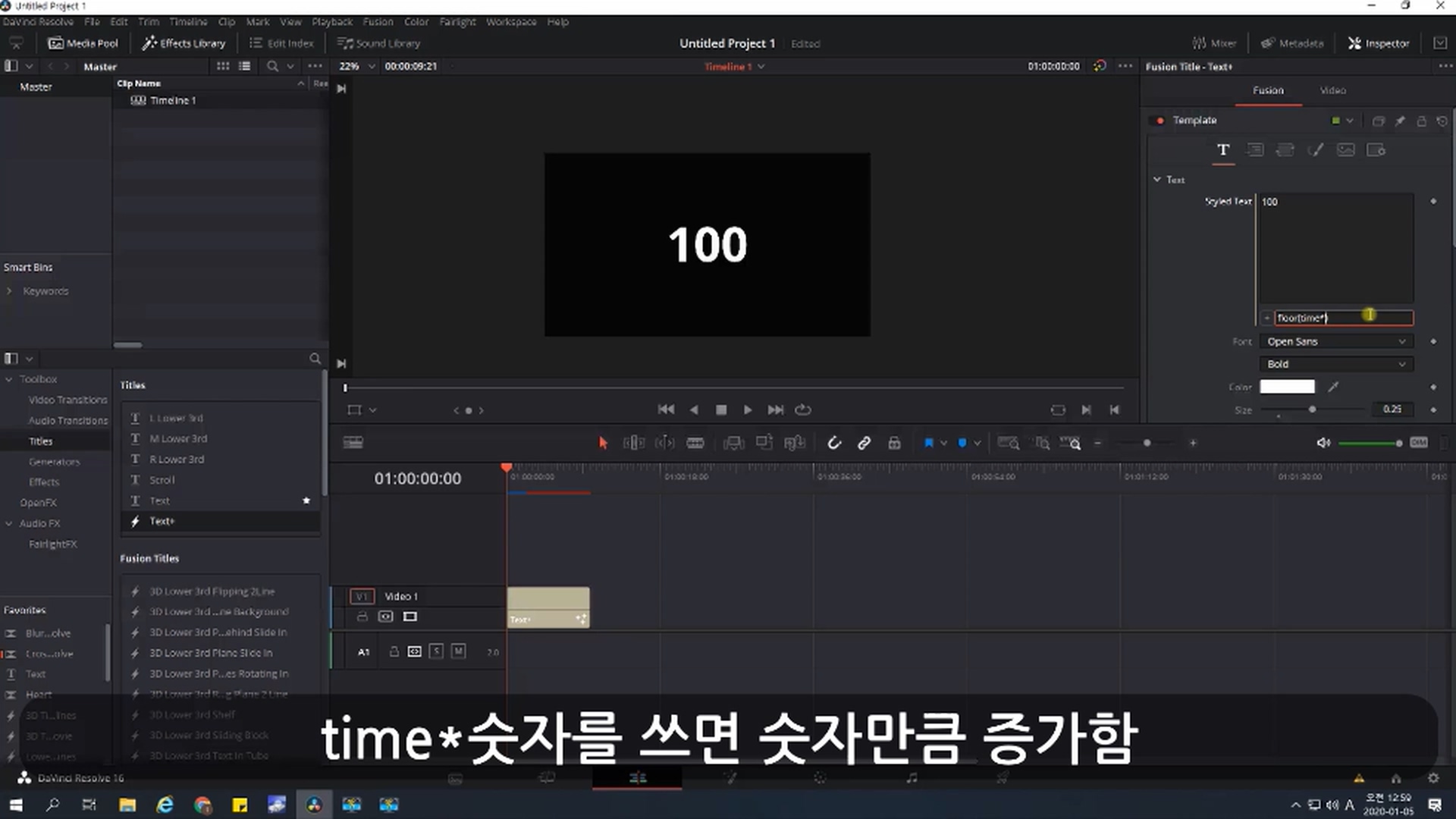
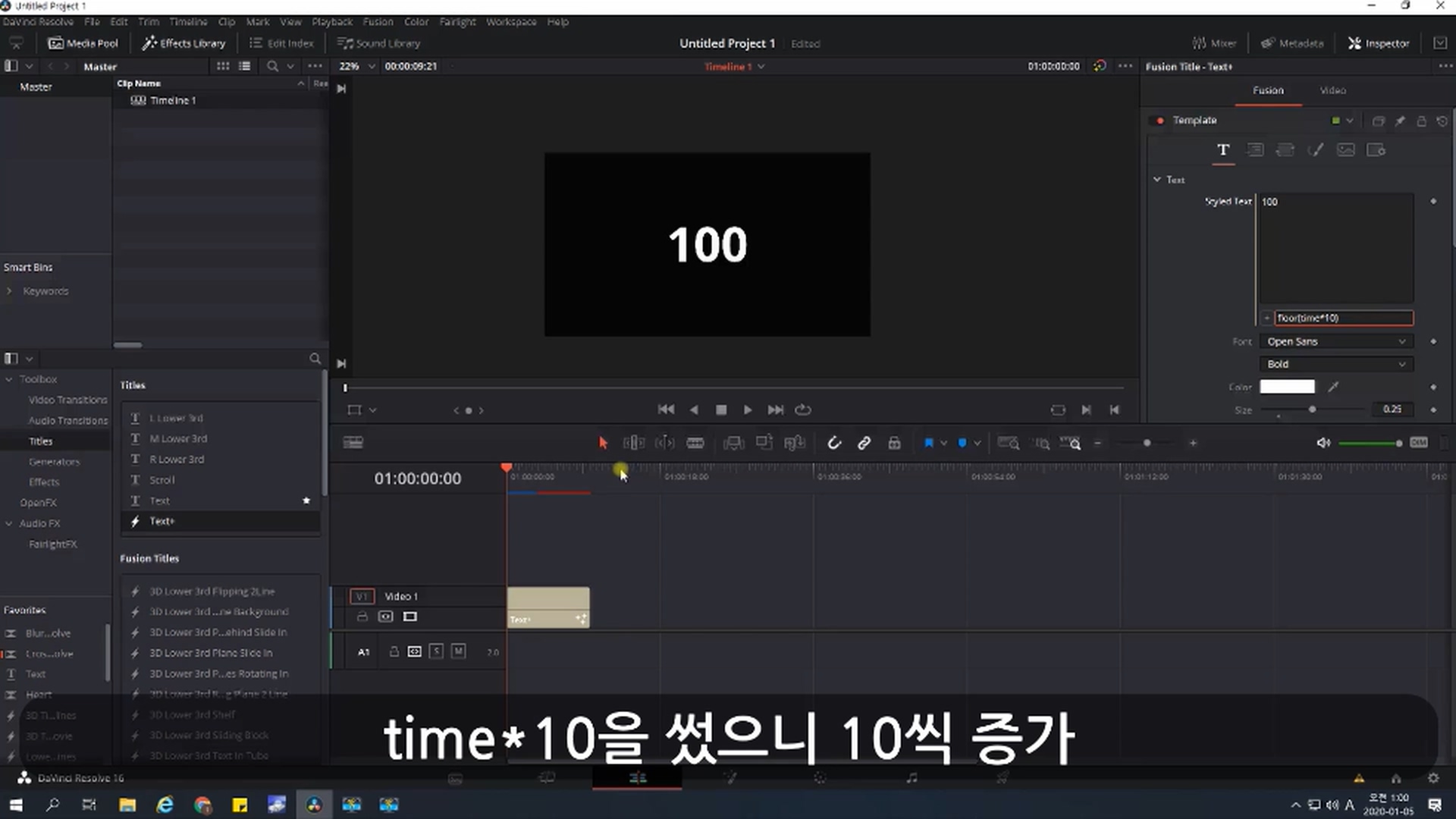
Text+ 를 사용한다. Fusion기반이기에 로딩이 좀 느리지만 렌더링 후 정상적으로 동작함










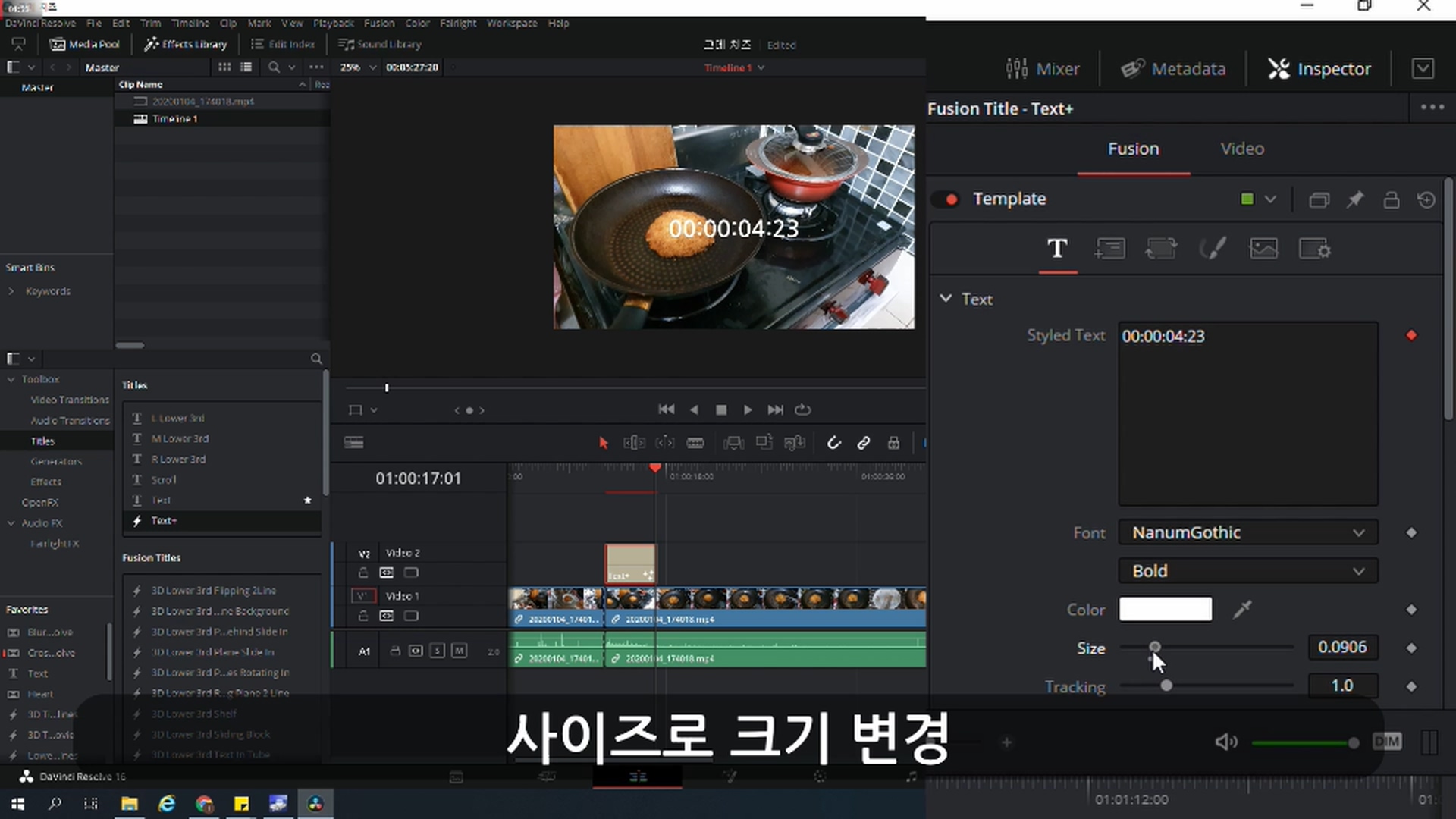
숫자 표시 방식도 변경 가능하다



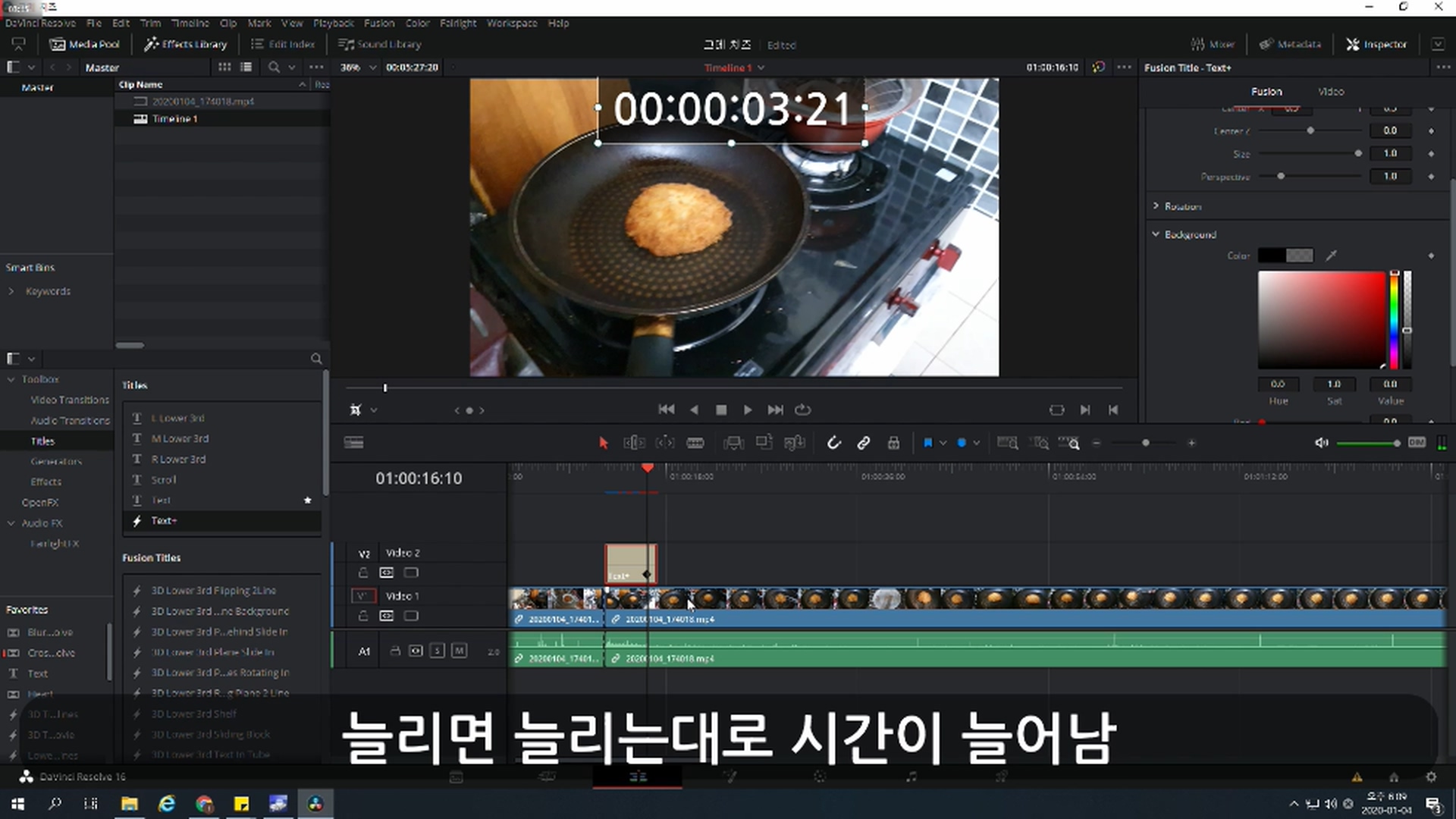
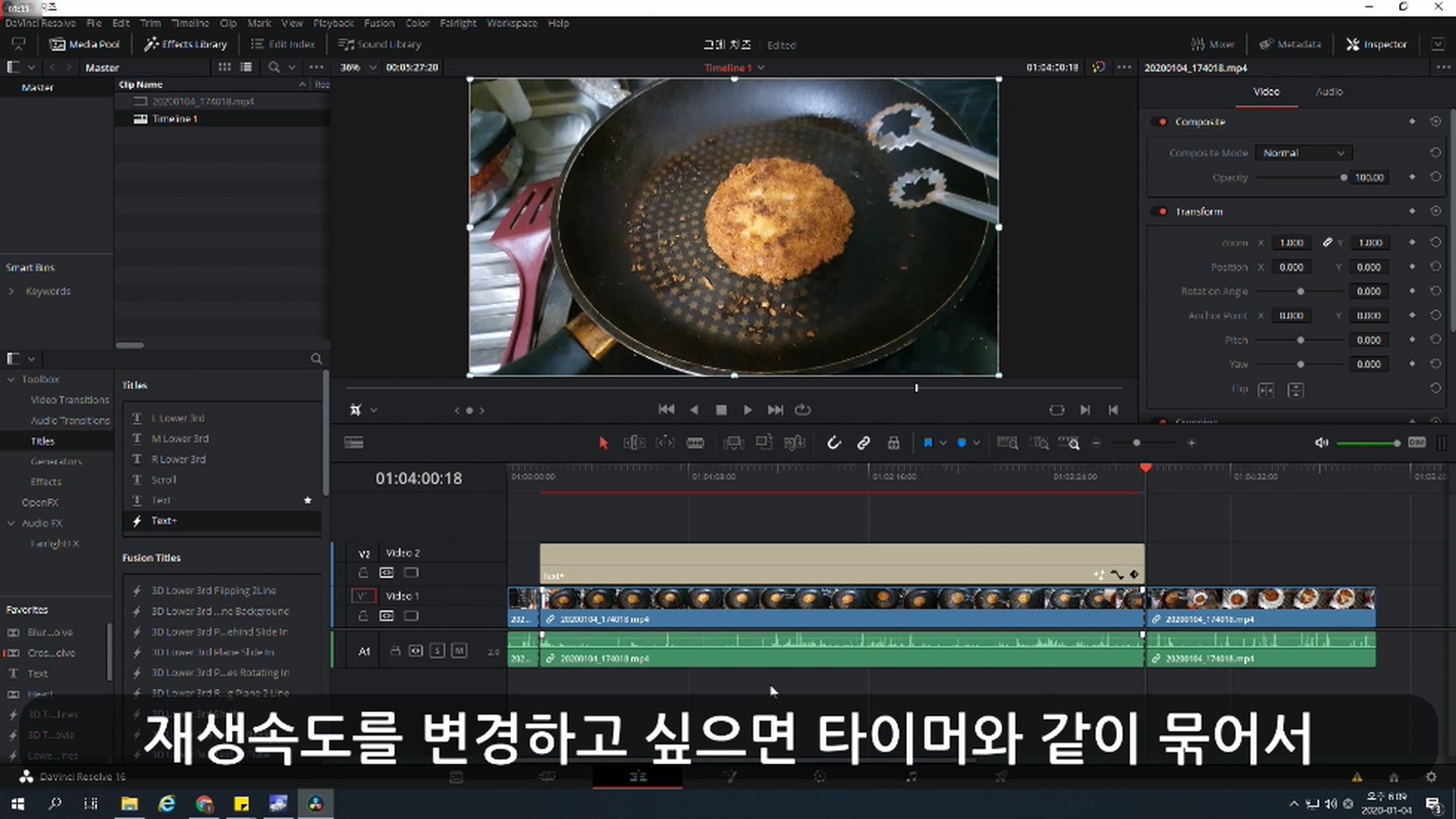
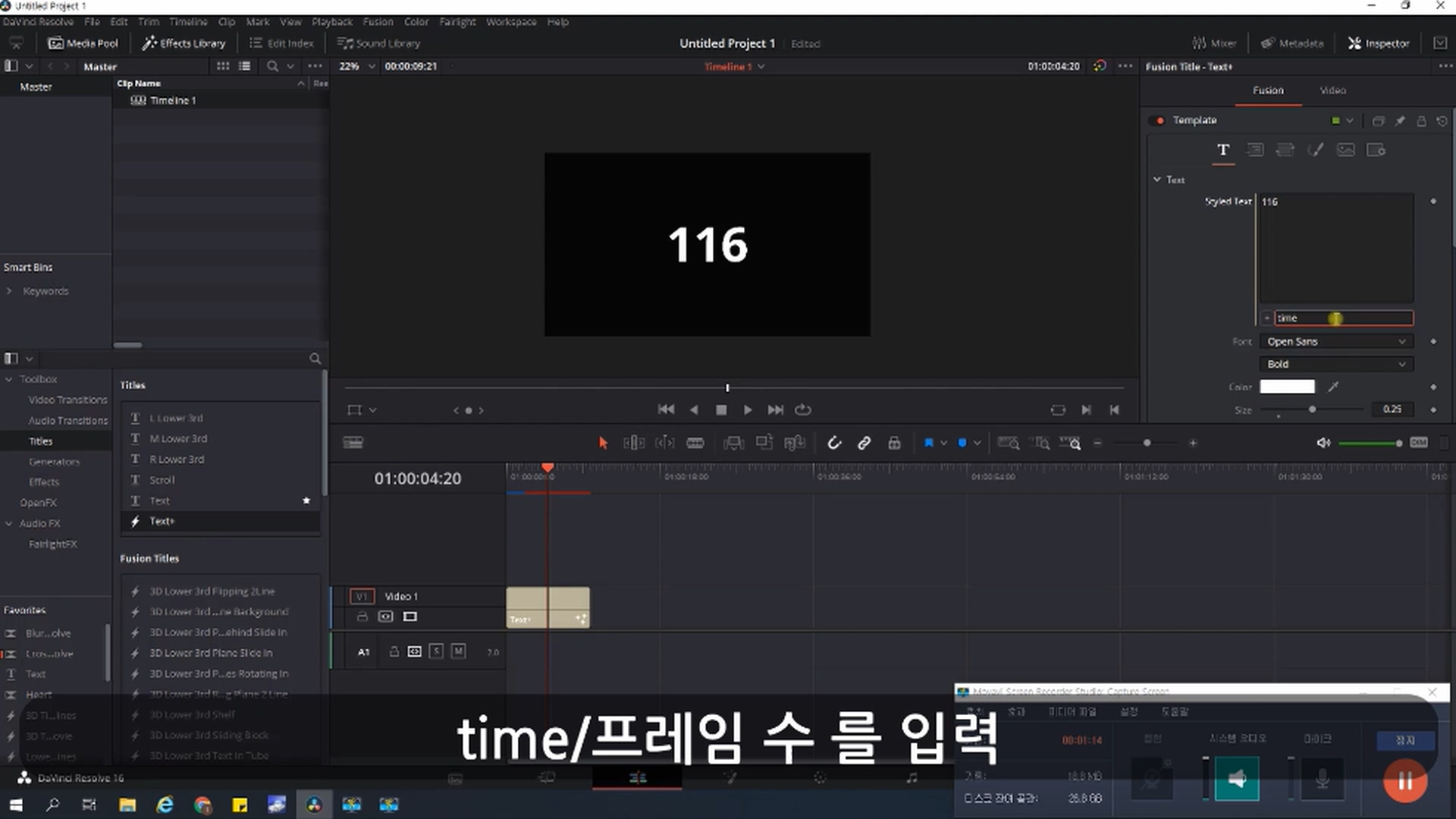
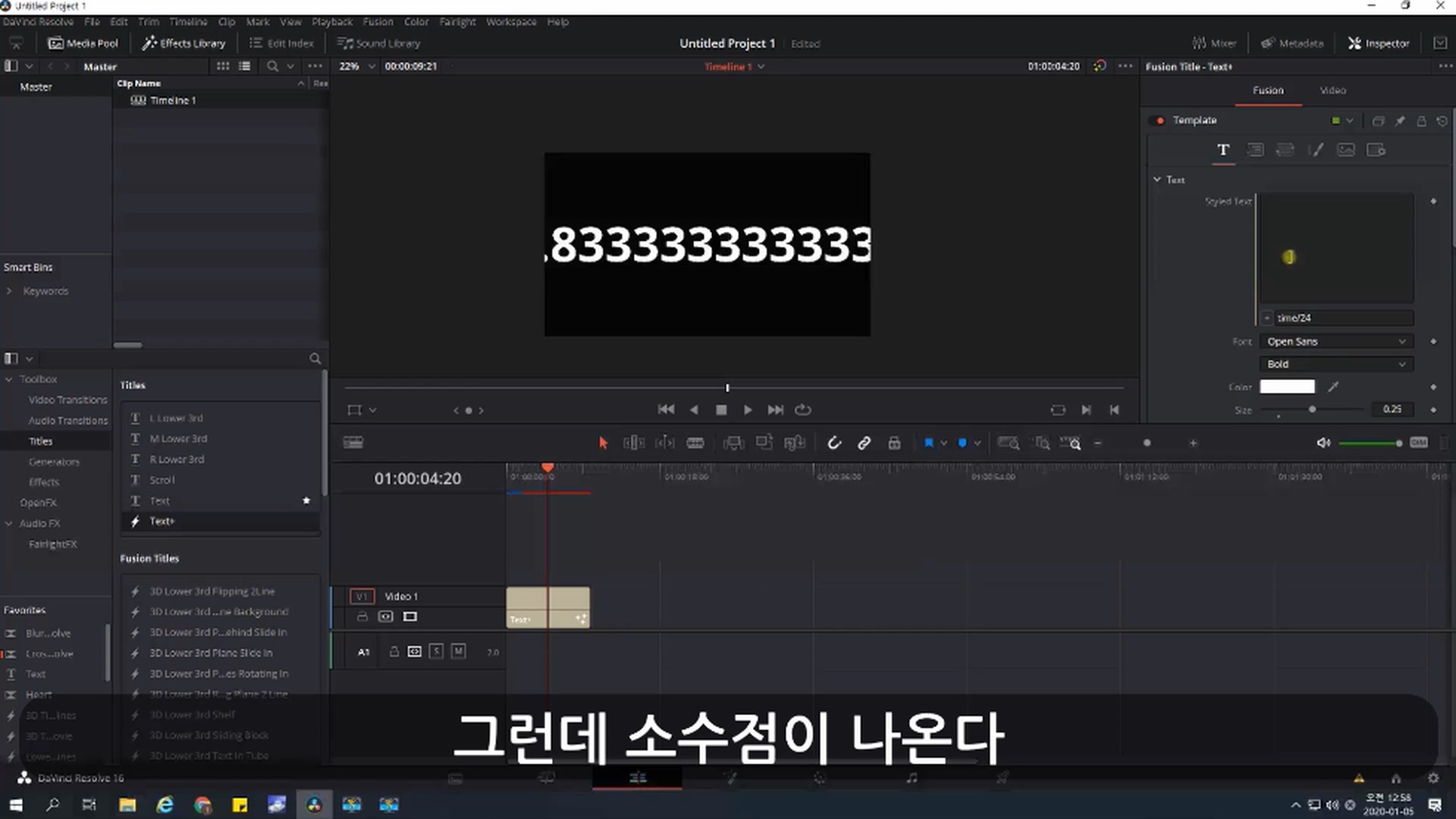
하지만 너무 빠르게 증가하는데 프레임 수로 나눠주어야 정상적으로 증가한다




100-floor(time/프레임수)

floor(time/프레임수)+100

time*숫자
숫자만큼 증가함 예를 들면 time*20 은 20씩 증가함


random(0,20)
0부터 20 사이의 무작위 숫자를 표시함. 범위는 변경 가능


'지식메모 > Davinci Resolve' 카테고리의 다른 글
| 다빈치 리졸브 16 특정영역 동그란 원 모양으로 확대하기 (0) | 2020.06.06 |
|---|---|
| 다빈치리졸브16에서 노래방 가사 만들어보기 (0) | 2020.01.24 |
| 투명한 손글씨 애니메이션을 만들어 유용하게 써먹기 [다빈치 리졸브 16.1.1] (0) | 2019.12.05 |
| 다빈치 리졸브에서 영상 일부분만 따로 렌더링하기 (1) | 2019.11.13 |
| 다빈치 리졸브 15 - 이미지 따라다니게 하기(Fusion Tracker 사용) (0) | 2019.09.14 |
투명한 손글씨 애니메이션을 만들어 유용하게 써먹기 [다빈치 리졸브 16.1.1]
투명한 배경의 영상클립을 만들어서 영상 위에 보여질 수 있도록 하는 방법입니다. 이 방법으로 손글씨 애니메이션을 만들거나 인트로를 만들어서 영상 편집할 때마다 가져다 쓸 수 있습니다.
손글씨 애니메이션 만드는 방법은 기존 방법과 동일하여 링크를 걸어두었습니다
https://yonoo88.tistory.com/1232
다빈치 리졸브 15 - 동영상 손글씨 애니메이션 만들기(Davinci Resolve 15 - Write On Brush Stroke Text Effect)
영상 도입부에 손글씨 애니메이션을 사용해보고 싶어 유튜브를 검색해본 결과 손글씨 애니메이션 효과에는 Stroke 라는 기능이 필수적이라는 걸 알게 되었습니다. Stroke 키워드로 검색해보면 더 자세한 해외 유튜..
yonoo88.tistory.com
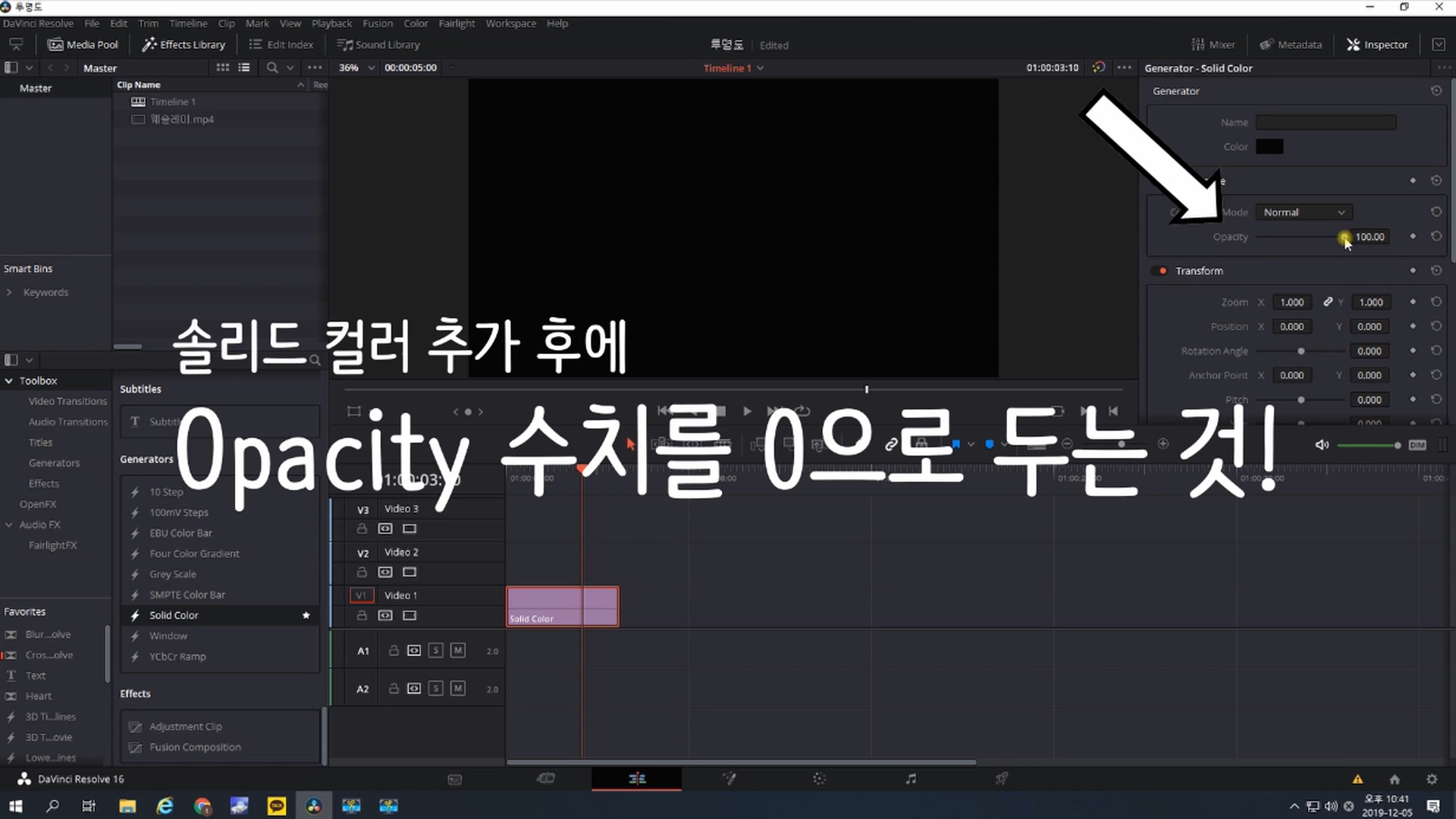
핵심은 손글씨 애니메이션을 만들기전 솔리드 컬러의 Opacity 값을 0으로 해주는 것이며

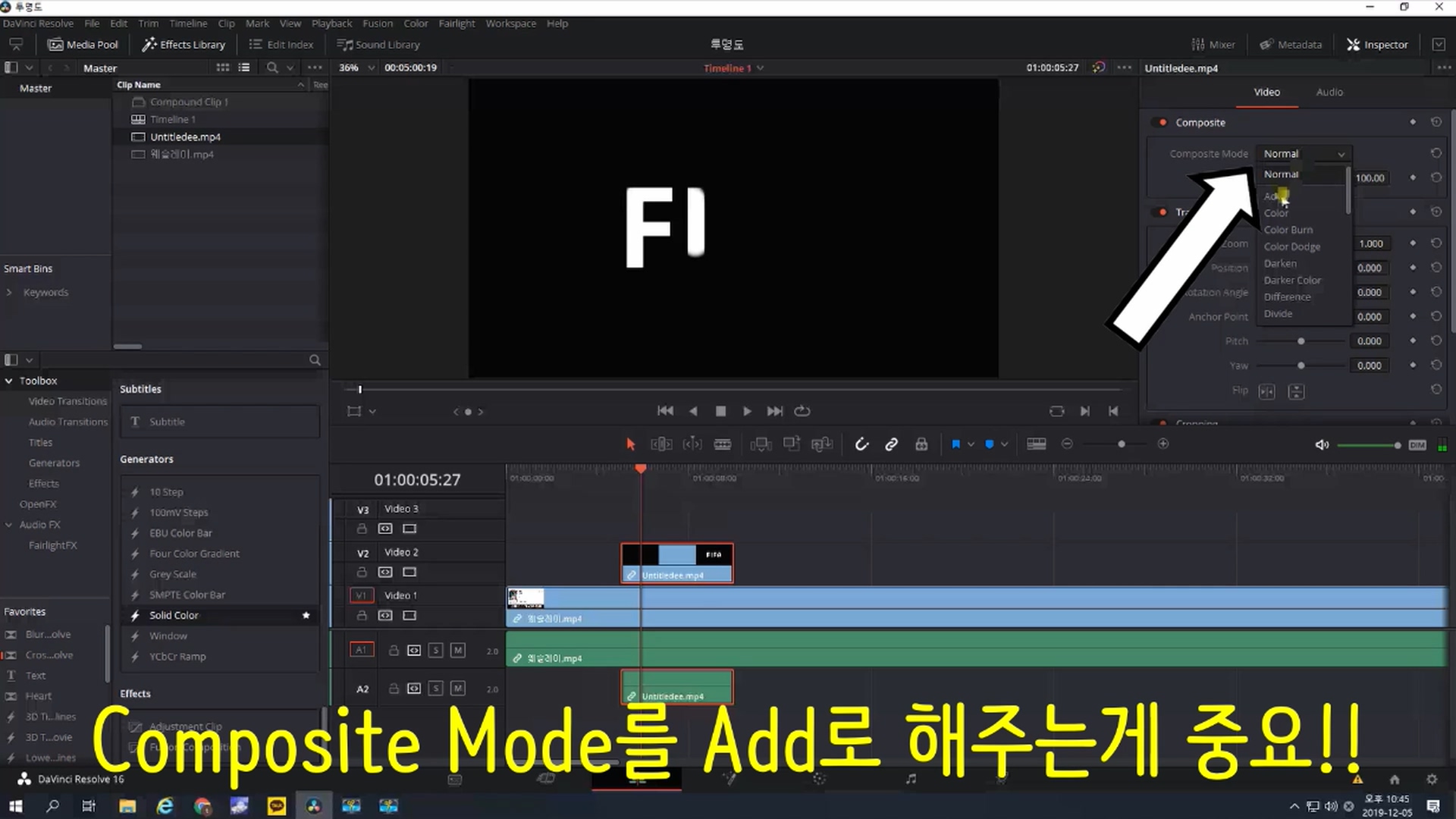
영상클립을 다만들고 사용할 때에는 Composite Mode를 Add로 해주어야 투명한 배경으로 영상 위에 보여질 수 있습니다.

'지식메모 > Davinci Resolve' 카테고리의 다른 글
| 다빈치리졸브16에서 노래방 가사 만들어보기 (0) | 2020.01.24 |
|---|---|
| 다빈치 리졸브 16 영상에 타이머 시간 표시 하기 (0) | 2020.01.05 |
| 다빈치 리졸브에서 영상 일부분만 따로 렌더링하기 (1) | 2019.11.13 |
| 다빈치 리졸브 15 - 이미지 따라다니게 하기(Fusion Tracker 사용) (0) | 2019.09.14 |
| 다빈치 리졸브 영상편집 소소한 팁 (영상 옮기기,끼워넣기,복제하기) (0) | 2019.09.01 |
Winappdriver 에서 우클릭 메뉴 클릭하기
winappdriver 에서 우클릭 메뉴를 클릭하고 싶었는데 도무지 클릭이 되지 않았다. 단순 요소로 클릭이 되지 않아서 xpath를 찾아서 해보았지만 그래도 실패.. 한참을 삽질하다가 중간에 스레드 슬립을 주어 시간을 좀 지연 시켰더니 겨우 됐다.

먼저 우클릭 하는 방법을 알아야 하므로 이 링크를 참고하였다
https://yonoo88.tistory.com/1322
Winappdriver 주요 기능 사용법 in java
더블 클릭 public void DoubleClick(String name) { WebElement elementLocator = driver.findElementByName(name); actions.doubleClick(elementLocator).perform(); } 우클릭 public void RightClick(String nam..
yonoo88.tistory.com
Root 세션을 받아와야 한다. Setup에서 WindowSession에 받아옴

Name으로 클릭하는 방법
그냥 name 으로 클릭하는 방법이 가장 간단하다
예를 들면 이런식 - WindowSession.findElemnet(By.name("열기(O)")).click();
public void RightClick(String name) {
//우클릭 구현
WebElement elementLocator = winapp.findElementByName(name);
actions.contextClick(elementLocator).perform();
try {
Thread.sleep(1000); //name를 찾기위한 지연시간 추가
} catch (InterruptedException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
//이름으로 클릭
WindowSession.findElemnet(By.name("열기(O)")).click();
}이름을 못 찾으면 중간에 지연시간을 추가해주면 동작한다. 이런 식으로 하면 바로 클릭이 가능한데 가끔 저게 안먹히는 녀석들이 있다. 그럴 땐 xpath로 하는 방법이 있다
Xpath로 클릭하는 방법
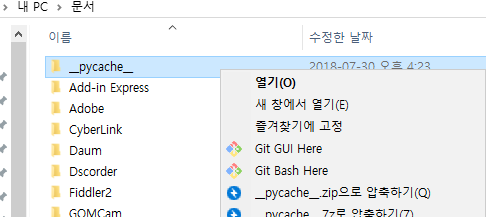
파일 탐색기의 xpath를 찾아야 한다. WinAppDriverUiRecorder 를 실행 시킨 후 Record를 클릭한다음 탐색기를 실행한다. 그리고 우클릭을 해보면 xpath가 나오는데

저 xpath를 사용하여 클릭을 해주어야 한다. 일단 해당 폴더까지 마우스를 클릭까지 구현해준 다음 우클릭 코드를 작성
public void RightClick(String name) {
//우클릭 구현
WebElement elementLocator = winapp.findElementByName(name);
actions.contextClick(elementLocator).perform();
try {
Thread.sleep(1000); //name를 찾기위한 지연시간 추가
} catch (InterruptedException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
//이름으로 클릭
WindowSession.findElementByXPath("//Menu[@ClassName=\"#32768\"][@Name=\"컨텍스트\"]/MenuItem[@Name=\"열기(O)\"]").click();
}xpath를 보면 //Menu.. 부터 사용했으며 그 전 xpath는 Windowsession을 받아왔기 때문에 생략이 가능한 듯 하다.
코드를 실행해보면 우클릭 > 열기 버튼이 클릭되는데 열기 버튼을 누르기까지 약 20여초가 걸렸다. 왜 이렇게 오래 걸리는지 모르겠다. . 그렇다고 코드 중간에 Thread.sleep(1000)을 빼면 찾지를 못한다. xpath 를 탐색하는데 시간이 좀 걸리나 보다. 이것도 해결하는데 시간이 꽤 걸렸는데 안되는 이유는 2가지였었다.
1. xpath가 잘못된 경우 - xpath에 오타가 없는지 다른 xpath를 복사한건 아닌지 확인
2. 지연시간을 주지않아 동작하지 않은 경우
우클릭이 되지 않는다면 위 2가지를 다시 한번 살펴보아야 한다.
'지식메모 > 자동화' 카테고리의 다른 글
| winappdriver 를 사용하여 윈도우 탐색기의 파일 목록을 가져오는 방법 (0) | 2022.06.09 |
|---|---|
| Winappdriver 에서 sendkeys 키보드 입력이 안되는 문제 해결 (0) | 2021.10.31 |
| Winappdriver 주요 기능 사용법 in java (0) | 2019.10.02 |
| Windows 10 에서 응용프로그램 AppID 확인하는 방법 (0) | 2019.09.03 |
| Winappdriver로 Windows 10 계산기 자동화 테스트(CalculatorTest 튜토리얼 자동화 Java 예제 Eclipse에서 실행하기) (0) | 2019.08.09 |
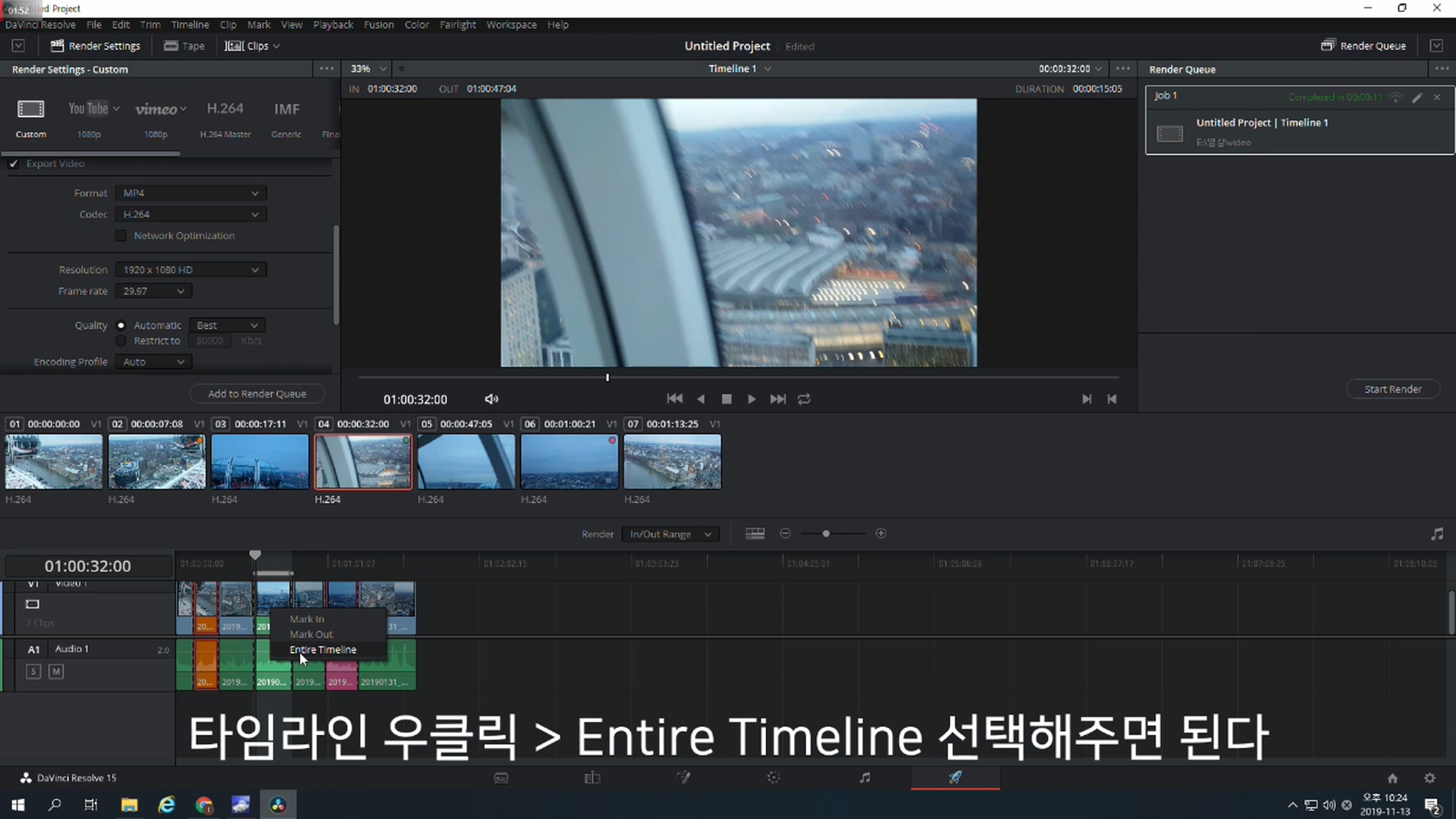
다빈치 리졸브에서 영상 일부분만 따로 렌더링하기
다빈치 리졸브 15.2.4 버전 기준
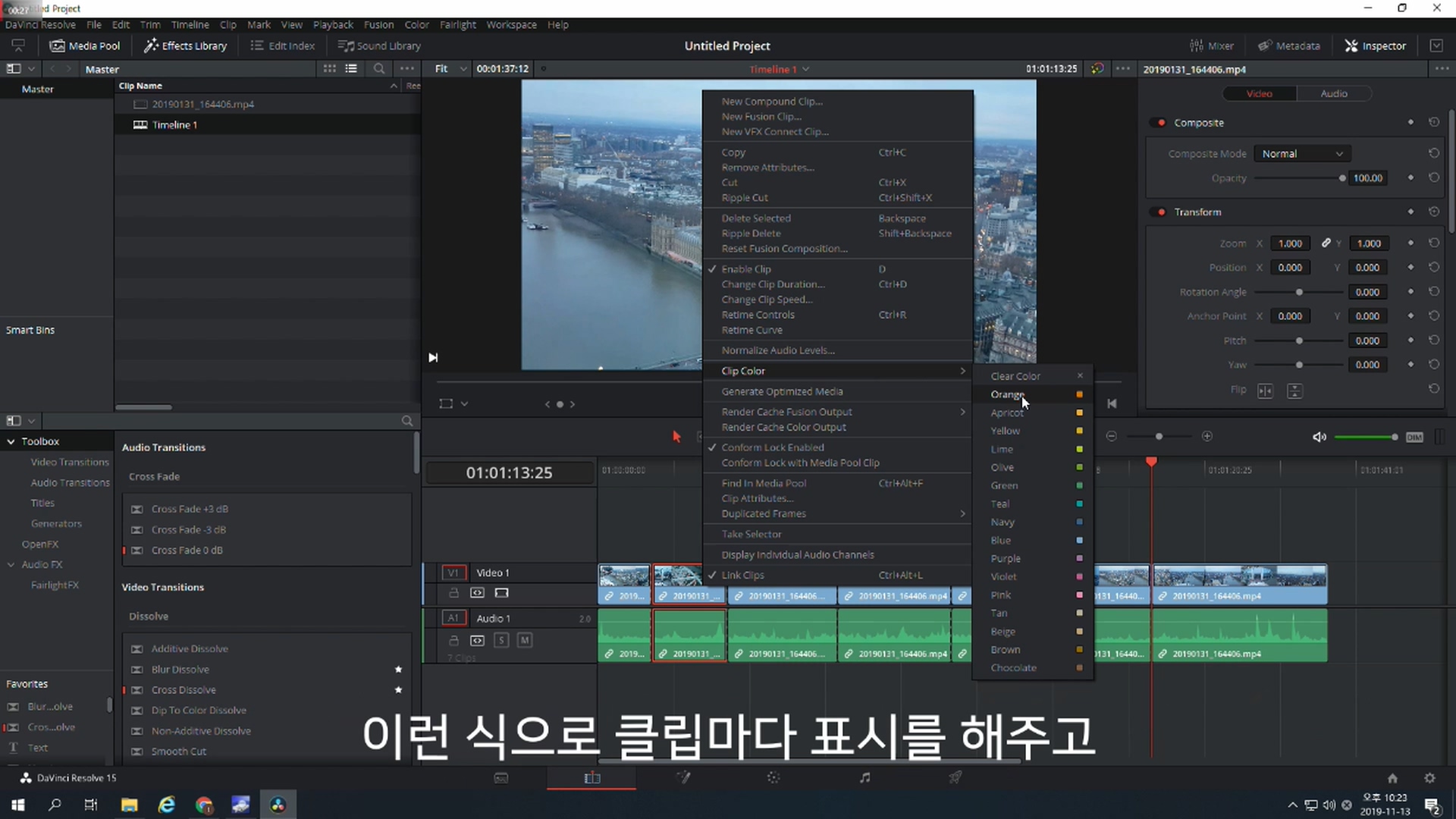
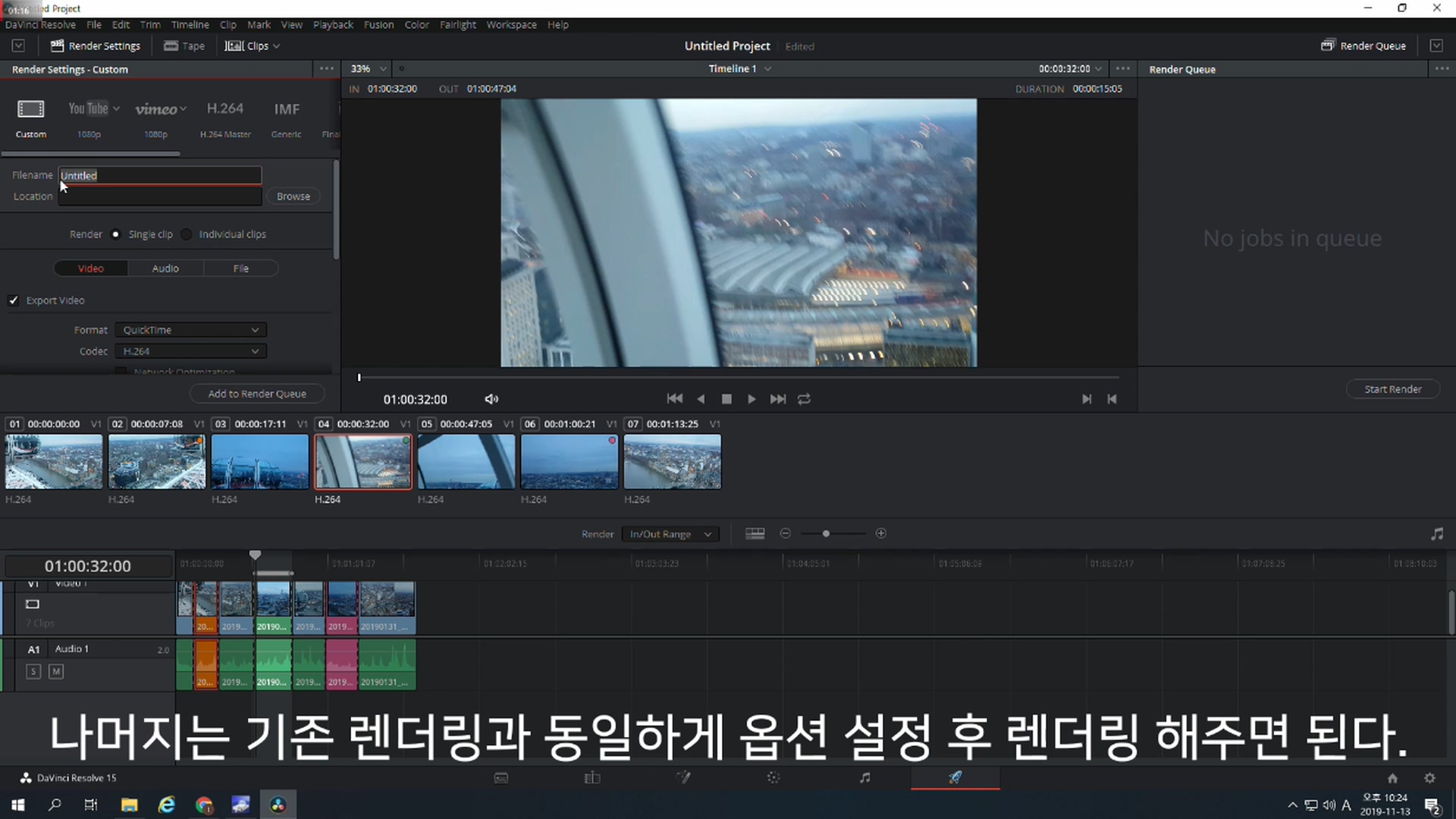
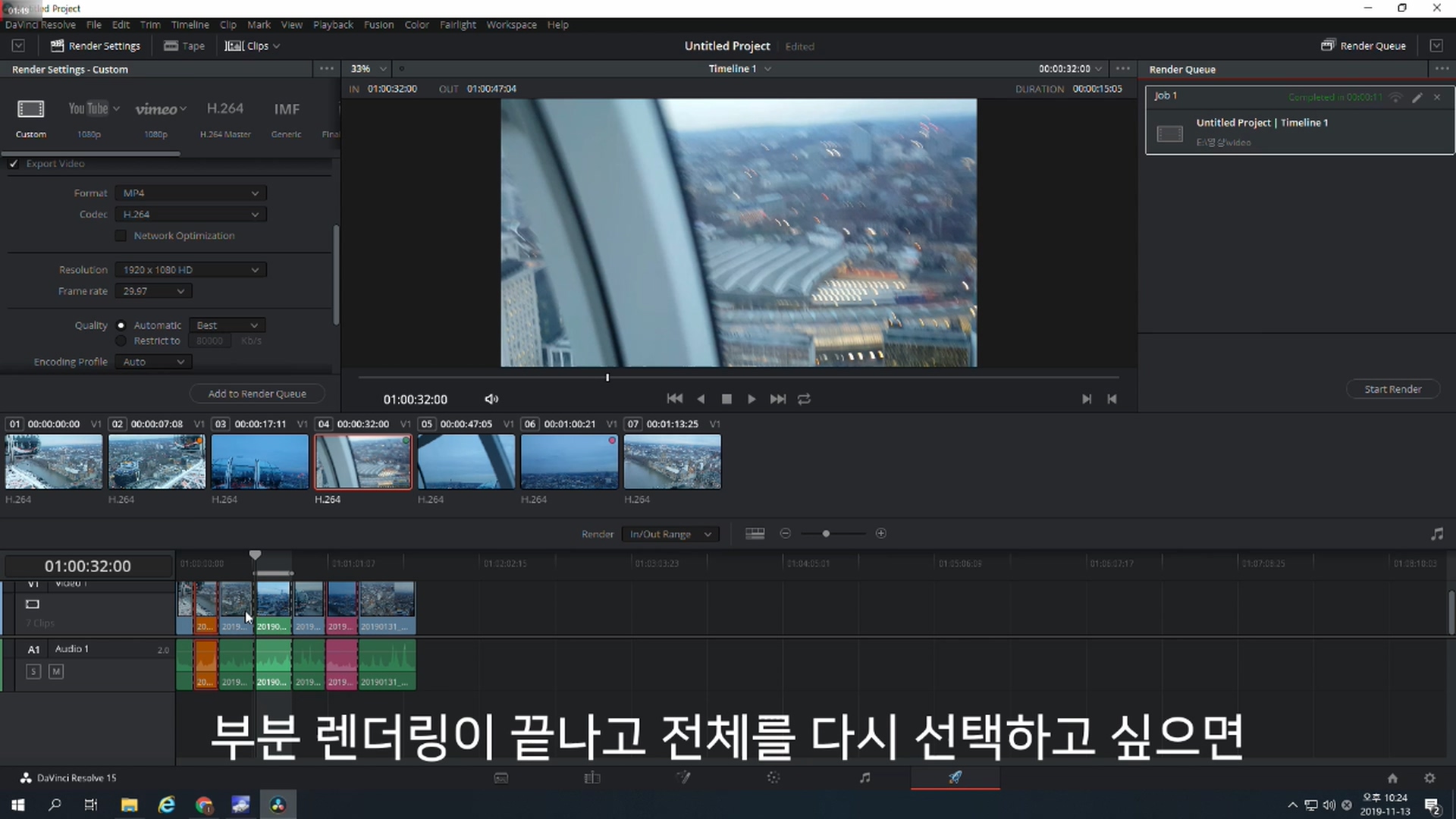
영상 편집하다가 특정부분만 따로 빼내고 싶을 때 영상 클립 일부분만 렌더링하는 방법입니다.











'지식메모 > Davinci Resolve' 카테고리의 다른 글
| 다빈치 리졸브 16 영상에 타이머 시간 표시 하기 (0) | 2020.01.05 |
|---|---|
| 투명한 손글씨 애니메이션을 만들어 유용하게 써먹기 [다빈치 리졸브 16.1.1] (0) | 2019.12.05 |
| 다빈치 리졸브 15 - 이미지 따라다니게 하기(Fusion Tracker 사용) (0) | 2019.09.14 |
| 다빈치 리졸브 영상편집 소소한 팁 (영상 옮기기,끼워넣기,복제하기) (0) | 2019.09.01 |
| 다빈치 리졸브에서 영상 잘라내기 How to Crop the video in Davinci Resolve (0) | 2019.08.08 |
유튜브 영상 자막으로 사용할 수 있는 무료 폰트 모음과 저작권 내용 살펴보기 / 사용해서는 안되는 폰트
유튜브를 보면 많은 자막들이 있는데 이 자막들도 잘못 사용하다가는 제재를 받을 수 있다. 그러므로 무료 폰트를 사용해야 하는데 무료라고 또 아무거나 쓸 수 없다. 그래서 무료이면서도 저작권 걱정없이 쓸 수 있는 폰트를 모아보았다.
상업적 이용 가능한 무료 한글 폰트 모음 사이트 눈누
상업적으로 이용할 수 있는 무료 한글 폰트를 모아 놓은 사이트 눈누
noonnu.cc
눈누 라는 무료 상업용 폰트 모음 사이트에 들어가면 더 많은 폰트를 확인할 수 있지만 아래 소개하는 폰트들만 있어도 충분히 차고 넘친다고 생각하며 실제로도 이 폰트들로만 돌려써도 충분했다. 폰트 사이트와 저작권 내용을 같이 정리해보았다.
둥근모꼴 https://cactus.tistory.com/193
둥근모꼴+Fixedsys
둥근모꼴+ Fixedsys 1.3 가나다라마바사아자차카타파하힣 ㄱㄲㄴㄷㄸㄹㅁㅂㅃㅅㅆㅇㅈㅉㅊㅋㅌㅍㅎㄳ ㅏㅐㅑㅒㅓㅔㅕㅖㅗㅘㅙㅚㅛㅝㅞㅟㅠㅡㅢㅣ ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 12345678..
cactus.tistory.com

스웨거 폰트 http://swagger.kr/font.html
SWAGGER 스웨거
스웨거, 자꾸만 끌리는 매력적인 남성 브랜드
swagger.kr

배달의 민족 폰트 https://www.woowahan.com/#/fonts
우아한형제들
좋은 음식을 먹고 싶은 곳에서~! 우아한 사람들이 모여 우와하게 일하는 '우아한형제들'입니다.
www.woowahan.com

빙그레체 http://www.bingfont.co.kr/license.html
빙그레 서체
꾸준히 사랑받는 대한민국 대표 아이스크림 메로나를 서체로 만나보세요.
www.bingfont.co.kr

야놀자체 http://yanolja.in/ko/yafont/
야놀자 회사 홈페이지
좋은 숙박을 연구하고 대한민국 숙박산업을 선도합니다.
yanolja.in

tvn 폰트 http://tvn10festival.tving.com/playground/tvn10font
http://tvn10festival.tving.com/playground/tvn10font
tvn10festival.tving.com

네이버 나눔 폰트 https://hangeul.naver.com/2017/nanum
[네이버 한글한글 아름답게 : 나눔글꼴]
한글의 아름다움, 나눔글꼴로 나눕니다.
hangeul.naver.com

https://clova.ai/handwriting/list.html
새로운 나눔손글씨 글꼴 - 네이버 클로바
한글한글 아름답게 캠페인과 함께합니다.
clova.ai

티몬 폰트 https://brunch.co.kr/@creative/32
티몬 글꼴 무료 배포
티몬 전용 글꼴 2종을 무료로 다운받아 보세요. (딩벳버전 업데이트) | 1. 티몬이 드리는 첫 번째 선물 : 티몬 몬소리체 티몬 몬소리체는 우리가 잊고지낸 몬스터 세계의 언어 '몬소리' 를 컨셉으로 만들어진 글꼴 입니다. ‘맘마무이잇이음냐음냐음읗’ 이게 몬소리? 이 귀여운 아기들이 내는 소리는 사실, 티모니의 언어, 몬소리입니다. 몬소리 이야기 동영상 보기 어른이 된 우리는 커가면서 몬소리를 잊었지만, 지치고 힘들 때,
brunch.co.kr

이정도만 있어도 영상 자막으로 쓰는데 충분하다고 생각된다. 혹시나 쓰면 안되는 폰트가 있다면 댓글로 부탁드리겠습니다.
무료 배포하지만 사용해서는 안되는 폰트의 예시를 하나 들자면 넥슨 폰트가 있다.



폰트는 정말 이쁜데 저작권을 살펴보면 비상업적 용도로만 사용 가능하다고 한다.

즉 유튜브로 수익을 내고 싶다면 넥슨 폰트는 사용하면 안된다. 현질러들이 투자한 돈이 얼만데 이런건 상업적 허용 해주지..ㅠ
그리고 개인적으로 독립서체를 써보고 싶은데 무료 배포한다고만 써있고 더 자세한 내용이 없다. 그래서 아직 쓰기에는 조심스러운 폰트다.
독립서체 https://gscaltexmediahub.com/campaign/the-energy-of-independence-fighters-2/

상업적 사용이 가능하다는 말이 없어서 쓰긴 어려울 것 같다
상업적 용도 가능한 폰트 무료 제공 링크
https://gongu.copyright.or.kr/freeFontEvent.html
안심 글꼴파일서비스
gongu.copyright.or.kr

'지식메모 > 꿀팁' 카테고리의 다른 글
| 구글 애드센스 게시자 정책 위반 : 콘텐츠 없음 해결방법 (0) | 2020.04.10 |
|---|---|
| 갤럭시S10 갤러리에서 인물 배경 간편하게 삭제하는 방법 (0) | 2020.01.10 |
| 구버전 Eclipse 실행 안되는 현상 해결하는 법 (0) | 2019.04.29 |
| SSD 또는 하드디스크 포맷할 때 삭제가 안되는 복구파티션 볼륨 영역 제거하기 (1) | 2019.02.28 |
| 국내 통화료로 무료 국제전화 걸기 - OTO 무료 국제전화 앱 (0) | 2018.09.06 |
