Android 로그인 아이디 암호 저장하기 [SharedPreferences 사용]
SharedPreferences 사용법은 이분의 블로그를 보고 참고하였음
https://re-build.tistory.com/37
[Android] SharedPreferences 사용하기
이래저래 바쁘다는 핑계로 미루다가 오랜만에 포스팅을 하게 되었습니다. 벌써 새해가 밝았네요. 저만 시간이 빨리 가는 것처럼 느껴지는 건 아니겠죠? 모두 새해에는 좋은 일이 생겼으면 좋겠습니다. SharedPrefe..
re-build.tistory.com
앱을 쓰면 자주 보이는 로그인 정보 저장 기능을 구현한다.
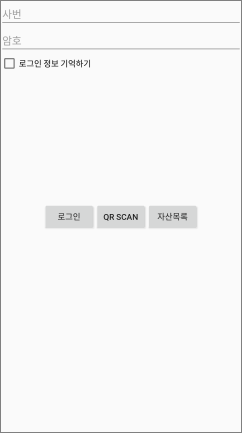
UI 는 다음과 같다

구현 목표는
- 아이디와 암호를 체크박스 옵션으로 저장 유무를 결정한다.
- 아이디와 암호를 따로 구분하지 않고 같이 저장함
- 로그인시 아이디와 암호 둘 중 하나가 입력되지 않으면 "아이디/암호를 입력해주세요" 토스트메시지를 띄운다
- 아이디/암호 입력 후 로그인 정보 기억하기 체크만 해도 정보가 저장된다.
- 로그인 정보 기억하기를 체크하면 저장되고 해제하면 정보를 삭제한다
이런 동작을 하도록 구현
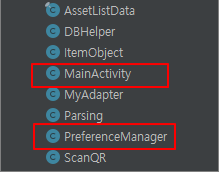
위 블로그를 참고하여 PreferenceManager를 만들어주고 MainActivity 이렇게 2개의 파일만 준비되어있으면 된다.

activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_centerHorizontal="true"
android:orientation="horizontal">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="로그인"
android:id="@+id/parse"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="QR Scan"
android:id="@+id/scanQR"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="자산목록"
android:id="@+id/dbList"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<EditText
android:id="@+id/et_id"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:ems="10"
android:inputType="textPersonName"
android:hint="사번" />
<EditText
android:id="@+id/et_pw"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:ems="10"
android:inputType="textPassword"
android:hint="암호"/>
<CheckBox
android:id="@+id/cb_save"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="로그인 정보 기억하기" />
</LinearLayout>
</RelativeLayout>
자세한 설명은 주석 참고
MainActivity.java
import android.content.Context;
import android.content.Intent;
import android.content.SharedPreferences;
import android.os.Bundle;
import android.text.TextUtils;
import android.view.View;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.EditText;
import android.widget.TextView;
import android.widget.Toast;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
private Button parsingBtn;
private Button scanQRBtn;
private Button ListBtn;
private EditText et_id;
private EditText et_pw;
private CheckBox cb_save;
String id,pw;
private Context mContext;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mContext = this; // 이거 필수!
parsingBtn = (Button) findViewById(R.id.parse);
scanQRBtn = (Button) findViewById(R.id.scanQR);
ListBtn = (Button) findViewById(R.id.dbList);
et_id = (EditText) findViewById(R.id.et_id);
et_pw = (EditText) findViewById(R.id.et_pw);
cb_save = (CheckBox) findViewById(R.id.cb_save);
boolean boo = PreferenceManager.getBoolean(mContext,"check"); //로그인 정보 기억하기 체크 유무 확인
if(boo){ // 체크가 되어있다면 아래 코드를 수행
//저장된 아이디와 암호를 가져와 셋팅한다.
et_id.setText(PreferenceManager.getString(mContext, "id"));
et_pw.setText(PreferenceManager.getString(mContext, "pw"));
cb_save.setChecked(true); //체크박스는 여전히 체크 표시 하도록 셋팅
}
parsingBtn.setOnClickListener(new View.OnClickListener(){
public void onClick(View v){ //로그인 버튼 눌렀을 때 동작
//아이디 암호 입력창에서 텍스트를 가져와 PreferenceManager에 저장함
PreferenceManager.setString(mContext, "id", et_id.getText().toString()); //id라는 키값으로 저장
PreferenceManager.setString(mContext, "pw", et_pw.getText().toString()); //pw라는 키값으로 저장
Intent intent = new Intent(MainActivity.this, Parsing.class); //이건 없어도 무방
// 저장한 키 값으로 저장된 아이디와 암호를 불러와 String 값에 저장
String checkId = PreferenceManager.getString(mContext, "id");
String checkPw = PreferenceManager.getString(mContext, "pw");
//아이디와 암호가 비어있는 경우를 체크
if (TextUtils.isEmpty(checkId) || TextUtils.isEmpty(checkPw)){
//아이디나 암호 둘 중 하나가 비어있으면 토스트메시지를 띄운다
Toast.makeText(MainActivity.this, "아이디/암호를 입력해주세요",
Toast.LENGTH_SHORT).show();
}else { //둘 다 충족하면 다음 동작을 구현해놓음
intent.putExtra("id",checkId);
intent.putExtra("pw",checkPw);
startActivity(intent);
}
}
});
//로그인 기억하기 체크박스 유무에 따른 동작 구현
cb_save.setOnClickListener(new CheckBox.OnClickListener() {
@Override
public void onClick(View v) {
if (((CheckBox)v).isChecked()) { // 체크박스 체크 되어 있으면
//editText에서 아이디와 암호 가져와 PreferenceManager에 저장한다.
PreferenceManager.setString(mContext, "id", et_id.getText().toString()); //id 키값으로 저장
PreferenceManager.setString(mContext, "pw", et_pw.getText().toString()); //pw 키값으로 저장
PreferenceManager.setBoolean(mContext, "check", cb_save.isChecked()); //현재 체크박스 상태 값 저장
} else { //체크박스가 해제되어있으면
PreferenceManager.setBoolean(mContext, "check", cb_save.isChecked()); //현재 체크박스 상태 값 저장
PreferenceManager.clear(mContext); //로그인 정보를 모두 날림
}
}
}) ;
scanQRBtn.setOnClickListener(new View.OnClickListener(){
public void onClick(View v){
Intent intent = new Intent(MainActivity.this, ScanQR.class);
startActivity(intent);
}
});
ListBtn.setOnClickListener(new View.OnClickListener(){
public void onClick(View v){
// Intent intent = new Intent(MainActivity.this, DBHelper.class);
// startActivity(intent);
}
});
}
}
동작 별 코드를 설명하자면
1. 아이디와 암호를 입력 후 로그인 기억하기를 체크했을 때

이 코드가 동작하게 되어 PreferenceManager에 아이디와 암호가 각각 "id","pw"라는 키값으로 저장된다. 사용할 때는 getString에서 이 키값으로 불러와 사용하면 된다.
2. 로그인 기억하기가 체크된 상태로 앱을 종료하고 다시 실행했을 때
boolean boo = PreferenceManager.getBoolean(mContext,"check"); //로그인 정보 기억하기 체크 유무 확인
if(boo){ // 체크가 되어있다면 아래 코드를 수행
//저장된 아이디와 암호를 가져와 셋팅한다.
et_id.setText(PreferenceManager.getString(mContext, "id"));
et_pw.setText(PreferenceManager.getString(mContext, "pw"));
cb_save.setChecked(true); //체크박스는 여전히 체크 표시 하도록 셋팅
}위 코드에서 로그인 정보 기억하기 체크 유무를 확인한다. 체크가 된 상태로 종료했기 때문에 boo는 true 가 나올 테고 저장되어 있던 "id","pw"키 값을 불러와 아이디,암호 입력창에 셋팅해놓는다.
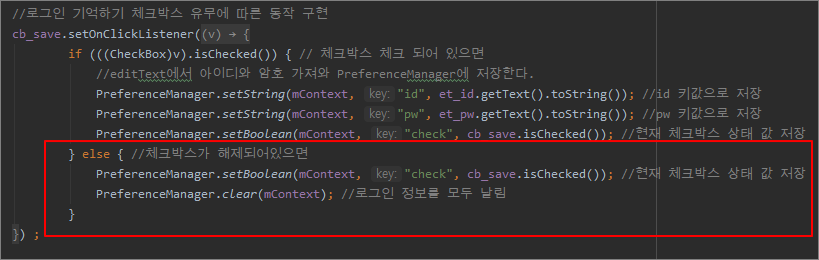
3. 로그인 기억하기 체크를 해제했을 때

위 코드가 동작하여 현재 체크 해제 상태이므로 false를 PreferencerManager에 상태 값을 저장하고 저장된 로그인 정보를 clear 코드로 모두 날린다. 그럼 앱을 종료하고 다시 실행했을 때 입력창에 아무것도 입력되어있지 않는 상태로 나타난다.
구현 방법은 사용자마다 다르고 더 깔끔하고 단순하게 작성할 수도 있지만 동작만 된다면 끝. 더 건드렸다가 다시 미궁 속으로 빠지긴 싫다.